準備用vue做一個音樂播放器,現在遇到了一點問題,先貼程式碼:
main.js部分:
const store = new Vuex.Store({
state: {
songList: [{
name: 'For You',
id: '28001046',
duration: '03:18',
arname: 'Madeon'
}]
}
}player.vue部分
<audio ref="player" @canplay="musicTime" @ended="ended" id="v-player-music">
<source :src="mp3Url">
</audio>
export default {
data () {
return {
mp3Url: ''
}
},
created: function () {
this.axios.get('http://localhost:3000/music/url?id=' + this.$store.state.songList[0].id).then(res => {
this.mp3Url = res.data.data[0].url;
});
}
}
(以上程式碼只選取了有用的部分)
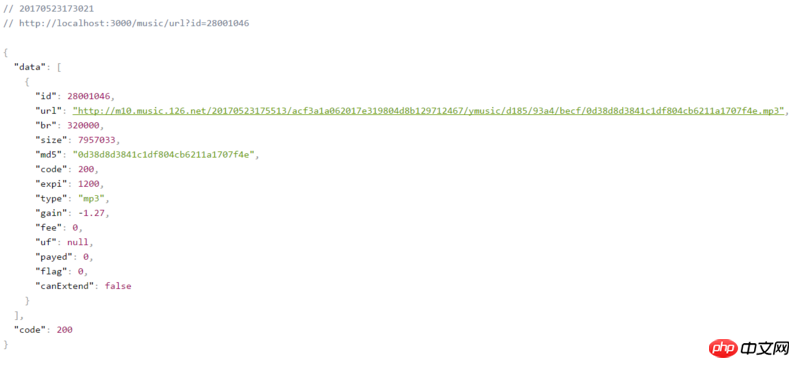
下面是api回傳的資料

#現在的問題是,如果mp3正確讀取了,播放器應該會顯示歌曲的duration,但是現在無法讀取到duration,音樂也無法播放

#這是說明mp3沒有正確讀取嗎,但是我認為自己的程式碼應該沒有問題,控制台也沒有報錯。所以問題到底在哪裡,如何才能正確載入mp3檔呢?
phpcn_u15822017-07-05 11:00:16
遇到bug,有一種分析法,叫去除不相干因子法,留下最小可重複bug的必要條件。
看問題標題就忍不住吐槽,vuejs怎麼讀mp3呢? Vue只是一個mvvm框架啊,什麼時候Vue也能讀取mp3檔了?你連問題是否和vue相關都沒搞懂。
你看看audio內的source是否正確得到的src屬性,如果得到了,那請不要把vuejs牽扯進問題裡。因為即使你不用vue,你用react,你用jQuery,這個問題照樣出現。
既然知道和vue不相干,為什麼不寫個demo,僅僅留下audio標籤,來試試這個mp3是否能正確播放呢?遇到問題要做一個行動派,嗯,是指努力定位問題,不是指稀里糊塗就跑到seg上問問題。 你問問題可以,至少讓回答的人看到,你為這個問題努力了,實在能力有限,為此困擾。
你有沒有想過,你這樣直接偷人家網易雲音樂的mp3文件,人家是否願意給你使用呢?我沒有猜錯的話,這就是audio無法正常播放的原因。
你自己新建一個html,手寫一個audio,給上這個src當來源,試試看就知道。根本不用跑到網路上問問題,然後等一兩天然後看有沒有人根據你的問題給你答案。
=============
segmentfault上問問題的人基本上是遇到問題連搜索都懶得搜就跑過來提問題的人,更別想看到提的問題能夠展示出他們對問題求解的思考和努力了。 。 。 。
迷茫2017-07-05 11:00:16
光看程式碼看不出問題。不過建議先去chrome調試工具裡看看dom結構,看看vue編譯之後的dom是否正常,其次就是去network,看是不是有下載mp3。
漂亮男人2017-07-05 11:00:16
先看看控制台有沒有報錯
然後看看介面回傳的數據,自己用瀏覽器直接訪問看看
再來看看 dom 結構 看看符不符合預期
以上都沒法子的話 就在程式碼裡面打斷點 console.log 那些值 (用二分法)
上面都還是查不出的話 很可能是 其他問題上面都還是查不出的話 很可能是
其他問題
上