專案要用react,於是就依照官網和阮一峰的教學在學
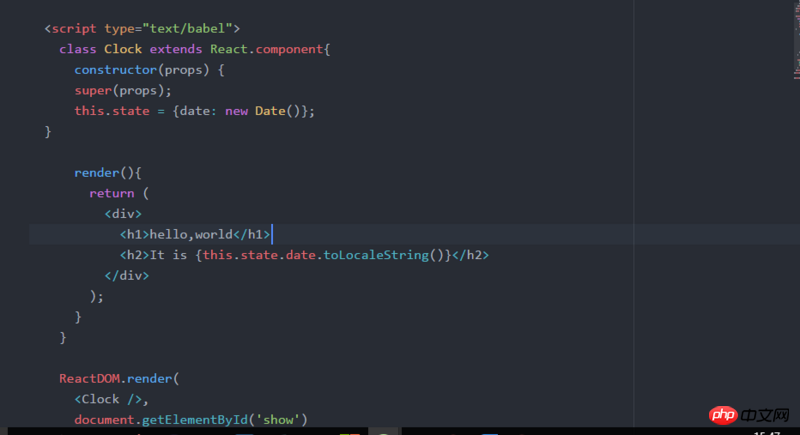
程式碼如圖:
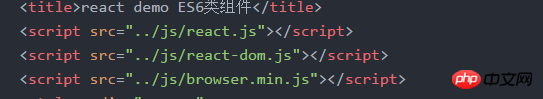
下面的是對react的引用,就是從阮一峰的demo裡面直接複製的三個檔案
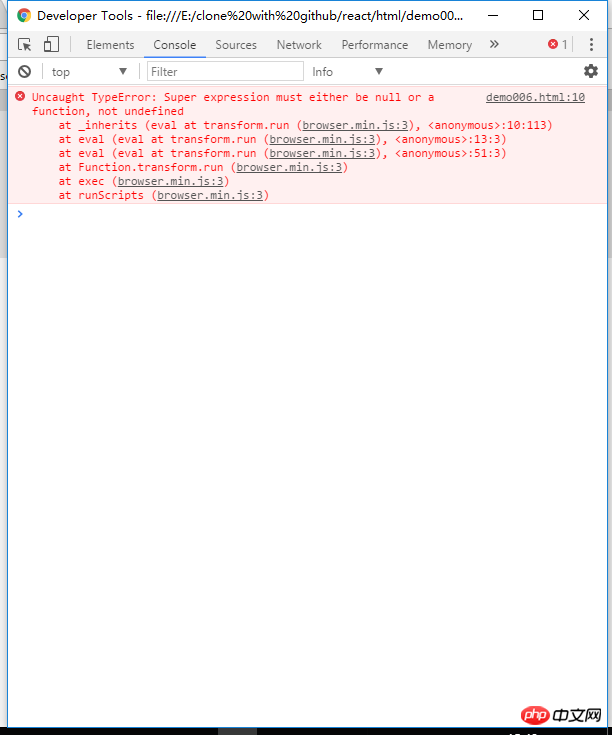
如下是執行後對super的報錯,這個是因為引用的檔案裡面缺少東西嗎
为情所困2017-07-05 10:59:48
少引一個babel, class xxx extends React是es6寫法, 需要轉義.
可以下載下來本地引用.
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>PHP中文网2017-07-05 10:59:48
各位英語不看的咯 0_0
這個錯誤不是說super undefined?誰是super? Component建構函式哇
看樓主用的React.component 而不是React.Component