js怎麼判斷一個陣列物件裡面有重複的值,並且刪除重複的值只保留一個
例如var arr = [{name:'a'},{name:'b'}, {name:'c'},{name:'d'},{name:'a'}] 怎麼比較
伊谢尔伦2017-07-05 10:59:12
可以雙for循環去找,用第一個和後面挨個對比,重複則刪除,在從第二個找,在向後對比,重複則刪除
const del = (arr) => {
for( let i=0;i<arr.length;i++) {
for(let j=i+1;j<arr.length;j++) {
if (arr[i].id==arr[j].id) {
arr.splice(j,1);
i--;
}
}
}
return arr;
}伊谢尔伦2017-07-05 10:59:12
突發奇想寫的。 。 。不知道是否滿足所有要求。 。 。哈哈
方法一:
const del = (arr)=>{
let map = [];
for(let i = 0; i < arr.length; i++) {
let key = JSON.stringify(arr[i]);
if(map.includes(key)) {
arr.splice(i, 1);
i--;
} else {
map.push(key);
}
}
return arr;
}方法二:
const del = arr=>Array.from(new Set(arr.map(a=>JSON.stringify(a)))).map(a=>JSON.parse(a))ringa_lee2017-07-05 10:59:12
arr 是一維數組 而且元素是物件。 要處理的內容是該物件下的 name 屬性。
var arr = [{name:'a'},{name:'b'},{name:'c'},{name:'d'},{name:'a'}]遍歷他,然後在每次遍歷的 item 基礎上再遍歷一次 arr 挨個對比 如果發現重複就留個記錄
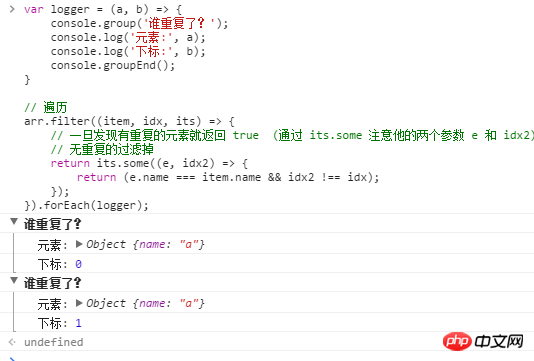
var logger = (a, b) => {
console.group('谁重复了?');
console.log('元素:', a);
console.log('下标:', b);
console.groupEnd();
}
// 遍历
arr.filter((item, idx, its) => {
// 一旦发现有重复的元素就返回 true (通过 its.some 注意他的两个参数 e 和 idx2)
// 无重复的过滤掉
return its.some((e, idx2) => {
return (e.name === item.name && idx2 !== idx);
});
}).forEach(logger);

我想大声告诉你2017-07-05 10:59:12
// 陣列去重
// 有key表示是複雜陣列去重,根據陣列中物件的屬性key來去重
function arrUniq(arr, key) {
if (!Array.isArray(arr) || arr.length < 2) {
return arr;
}
// 简单数组去重
if (!key) {
return Array.from(new Set(arr));
}
// 复杂数组去重
var obj = {},
res = [];
arr.forEach((item) => {
if (!obj[item[key]]) {
res.push(item);
obj[item[key]] = true;
}
});
return res;}