Nodelist的[2][4]所示的文字節點是什麼?屬於誰? <p>this is p
<h1 id="h1">this is H1</h1>
<h2>this is H2</h2>
</p>
<script type="text/javascript">
var p = document.getElementsByTagName("p")[0];
var child_nodes = p.childNodes;
var h1 = document.getElementsByTagName("h1")[0];
for (var i=0;i<child_nodes.length;i++) { // 遍历这个Nodelist,并写入document文档中
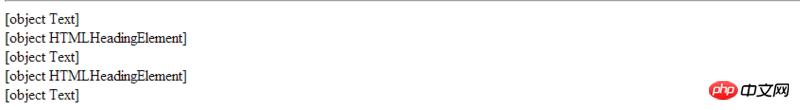
document.write(child_nodes[i]+"<br />")
}p後,對p呼叫childNodes返回Nodelist集合並遍歷它,得到圖中的幾個對象,[0]是p自身文字節點,[1],[3]是h1,h2元素節點,那其中的[2][4]的文字節點是什麼?我當時以為是不是h1,h2的文字節點,畢竟childNodes是回傳子節點的集合,但程式碼推翻了我的想法。 Nodelist的[2][4]所示的文字節點是什麼?屬於誰? 
alert(child_nodes[0]===p.childNodes[0]) // true p自身文本节点
console.log(child_nodes[1]===h1) // true 子节点h1
alert(child_nodes[1].childNodes===h1.childNodes) // true h1的childNodes返回的集合相同,符合遍历出的元素
alert(child_nodes[2].nodeValue===h1.childNodes[0].nodeValue) // false
alert(child_nodes[2]===h1.childNodes[0]) // false
想想也覺得不會是h1,h2的Nodelist,對p進行childNodes回傳的Nodelist集合包括h1,h2,而h1,h2的文字節點是在自己的Nodelist裡。
滿天的星座2017-07-05 10:57:43
這兩個文字節點就是、後面的空白符(換行符)。其實this is p後面也有一個,但這個空白符和字串合在一起算一個文字節點。既然是p.childNodes搞出來的,一定都屬於p了。
如果是IE來解析這段程式碼,p.childNodes只有三個,分別是
this is p、、this is H1
;如果是其他瀏覽器,則會有5個子元素,換行或元素之間有空格都會產生一個文字節點,也即是你所看到的情況。this is H2
你可以把換行符都刪除,寫成這樣, this is pthis is H1
this is H2
以上這些在《JS高程3》都有描述,你去翻一翻看看,P269
習慣沉默2017-07-05 10:57:43
elements 中的空白字符也會被視為一文本節點, 所以
[0] = this is p (加上h1前的空白)
[1] = h1
[2] = h1 和h2 之間的空白
[3] = h2
[4] = h2 完結與p完結之間的空白
某草草2017-07-05 10:57:43
分別是h1和h2後面的換行符號,是屬於p的文本節點。
使用childNodes是會產生這樣的問題的,因為這個方法也會將他們當作子元素。
最好用children,可以避免這個問題。