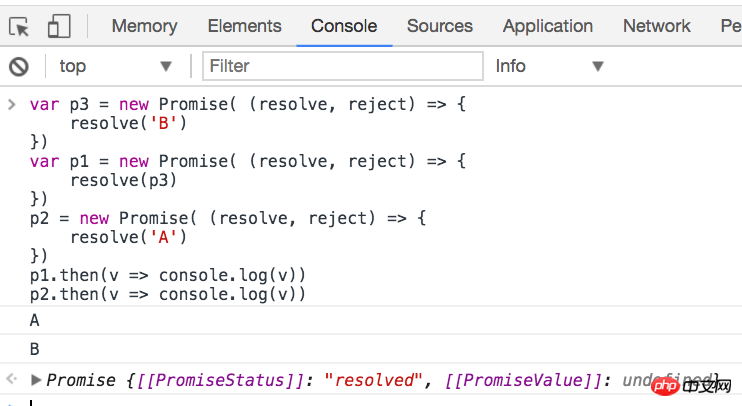
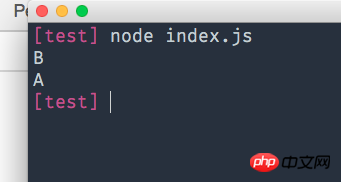
var p3 = new Promise( (resolve, reject) => {
resolve('B')
})
var p1 = new Promise( (resolve, reject) => {
resolve(p3)
})
p2 = new Promise( (resolve, reject) => {
resolve('A')
})
p1.then(v => console.log(v))
p2.then(v => console.log(v))


##node 與 瀏覽器運作不一致。正常的理解 p1 內部 resolve 了一個 promise 不是同步的 所以明顯要p2晚一點。