這是一個標準的聖杯佈局 這是html代碼
<p id="hd">header</p>
<p id="bd">
<p id="middle">middle</p>
<p id="left">left</p>
<p id="right">right</p>
</p>
<p id="footer">footer</p>
sheng.png
给我你的怀抱2017-07-05 10:56:07
網頁元素 依照html的書寫順序 根據流動模型來分佈。
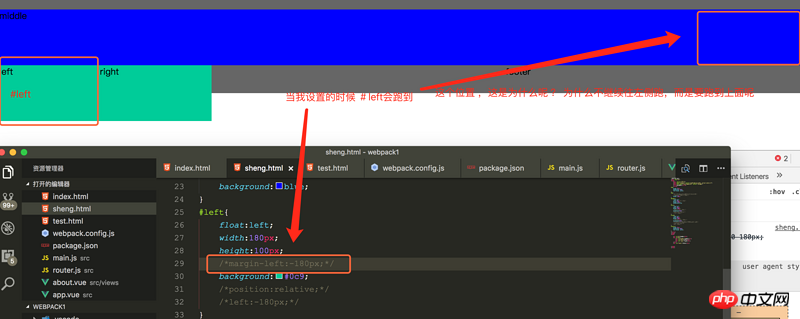
這裡的left元素因為沒有了位置流動到了下一行,現在設定margin-left為負的自己的寬度,相當於不佔位置,所以流動到了第一行的最後。
隨著margin-left負值的增大會慢慢向左位移。
設定
margin-left:-100%; // 相當於父元素寬度的100%
這時left元素就會來到第一行的最左邊了。