学习ing2017-07-05 10:56:02
你的問題是有三件事 a,b,c。 c要在a和b結束之後再執行。
有很多方法: 例如你說的嵌套法 還有暴力監聽法
這個問題我曾經考慮過,以下是我的解答。
異步發射器
用數組保存如何執行非同步操作
注意裡面的函數都有個參數 commit ,它是一個函數 用來來回傳值。 當ajax成功的時候 把回傳值回傳進去就好
// 两个异步操作
var todos = [
function getUser(commit){
setTimeout(() => {
commit({ // 这里是异步结束的时候 利用 commit 把值回传
name: 'eczn',
age: 20
}, 233);
});
},
function getLoc(commit){
setTimeout(() => {
commit({
area: '某个地方'
});
}, 333);
}
];
編寫發射器
processors 是 todos 這樣的數據。 cb 是最終回調。
function launcher(processors, cb){
var o = {};
var count = 0;
if (processors.length === 0) cb(o);
processors.forEach((func, idx) => {
func(function commit(asyncVal){ // 这就是commit函数
// 把 asyncVal 的所有属性合并到 o 上
// ( 利用 Object.keys 获取对象全部属性名 )
Object.keys(asyncVal).forEach(key => {
o[key] = asyncVal[key];
});
// 计数器自加
count++;
// 如果发射器全部发射完毕则调用回调函数 cb 并把 o 作为参数传递
if (count === processors.length) cb(o);
});
});
}
並發他們
執行非同步發射器 並提供 最終回調
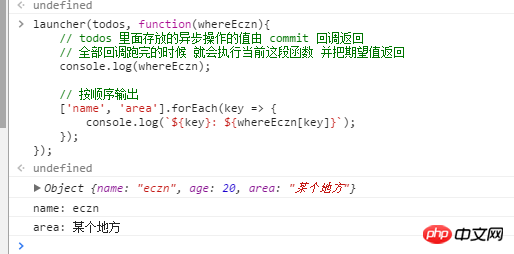
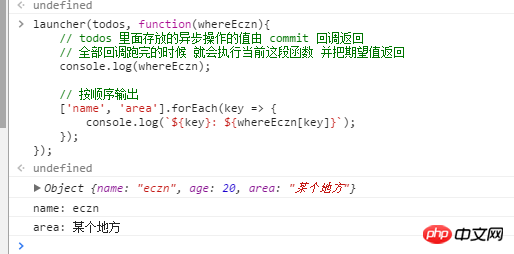
launcher(todos, function(whereEczn){
// todos 里面存放的异步操作的值由 commit 回调返回
// 全部回调跑完的时候 就会执行当前这段函数 并把期望值返回
console.log(whereEczn);
// 按顺序输出
['name', 'area'].forEach(key => {
console.log(`${key}: ${whereEczn[key]}`);
});
});

Link
https://eczn.coding.me/blog/%...
回覆
0