現在在做公司行動端官網,用的rem佈局,psd是750的,以iphone6為標準做的,但是換了其他設備就掛了,這個需要怎麼調節,用媒體查詢嗎,感覺這個要改很多樣式


曾经蜡笔没有小新2017-07-05 10:55:23
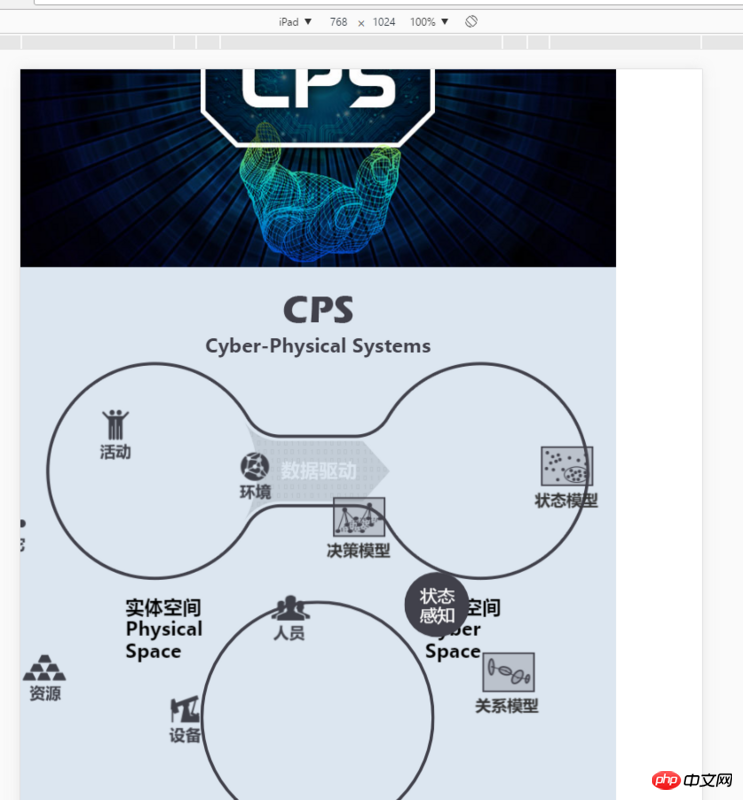
個人意見:大容器例如你的兩個大圓組成的那個圖形的定位可以用rem做單位,但是內部細節的一些東西,比如資源,設備,人員。 。 。這些小圖示最好不要以rem為單位去設置,就用px去定位。因為本身設定的定位距離不是很大,所以用px和rem計算之後的取值其實並沒有太大出入,而用px為單位就不會隨著設備不同導致錯亂了。
扔个三星炸死你2017-07-05 10:55:23
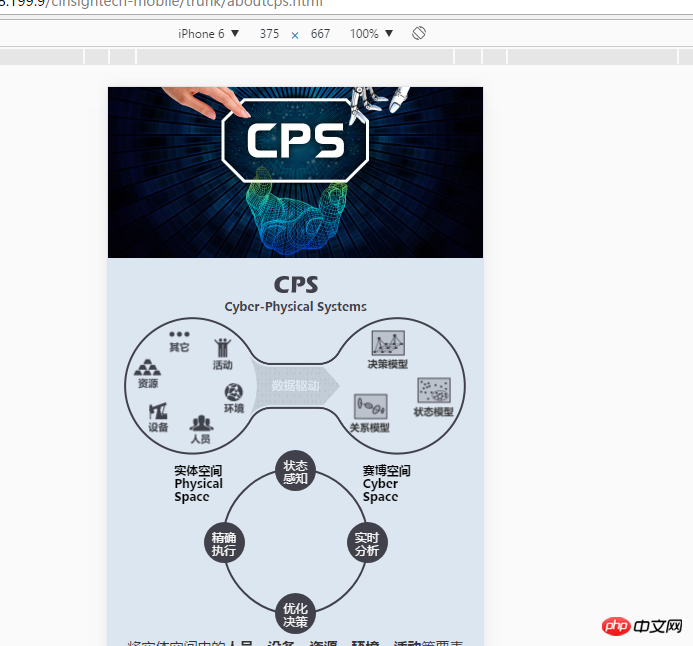
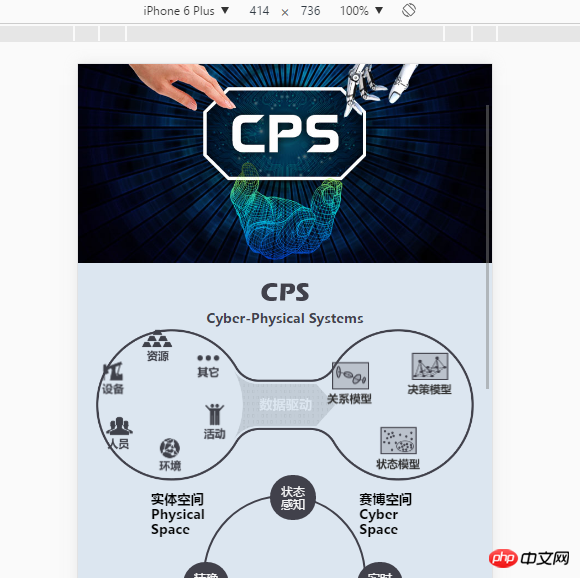
一張圖想要做成一屏適應不同設備靠一份設計稿簡直是妄想,你16:9的圖肯定不能完全適應4:3的設備,而且中間還夾雜了各式各樣的瀏覽器,還有微信等一些亂七八糟的app,你要做的只是做個取捨,是花大成本去完全適應還是在容忍的條件下進行降級? 一般能簡單做成一螢幕並且適應大部分裝置的頁面都是內容比較少,而且背景不是複雜圖片的頁面。
像你這個明顯是屬於被截的,要嘛弄出捲軸(我其實覺得這沒什麼),要嘛手動調整內容位置。用rem其實是沒什麼問題的,關鍵是你是否有一個固定的範圍,我大部分H5都是用rem寫的,還有就是flex佈局。
就比如說: 你計算位置的時候一定要以設計稿上的位置進行計算-----假如你一個圖片的位置在設計稿(750寬)的left:320px;top:80px; 假設font- size:120px; 位置為320/750 = 0.427rem; 80/750 = 0.107rem;
這時佈局的時候請確保你的容器寬度是750px(max-width:6.25rem) 無論瀏覽器視窗如何變成容器;一直都是等比縮放的,以後只需要media html 的font-size就行
你可以看看我這個項目下的style.css和custom.css的 #container http://lonelymoon.linux2.jiuh...