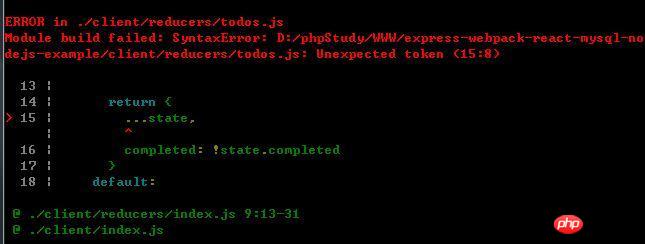
使用webpack配置es6,大部語法都是支援的,但是...這個卻通過不了編譯
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets:['es2015','react']
}
},

#有遇到類似問題的嗎?
淡淡烟草味2017-07-05 10:54:45
首先在 .babelrc 中加入對應 plugin,例如:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"]
}然後 NPM 安裝 babel-plugin-transform-object-rest-spread 即可。
滿天的星座2017-07-05 10:54:45
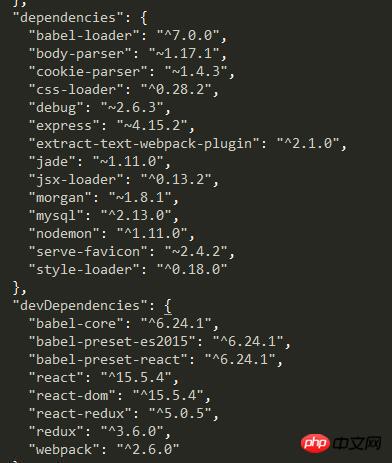
題主,babel的每一種preset對於新語法的支援程度都不一樣的,es2015 preset只支援在2015年正式批准的es語法。具體的可以在這裡查看,建議使用env preset。