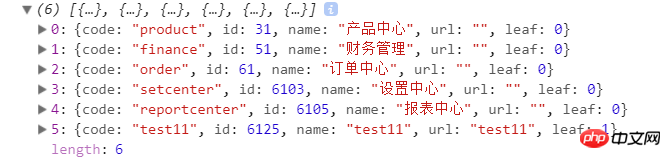
請求到一組資料
#對其排序做了處理
$.ajax(
{
////获取1级导航
url: "/resource/menus/"+pid+".do",
cache: false,
dataType:"json",
success: function(jsonData){
var liArr = [];
var _li = '';
console.log(jsonData);
$.each(jsonData, function(i,e){
if(e.url==null|| e.url==""){
e.leaf = 0;
}else{
e.leaf = 1;
}
if(e.leaf ===0){
_li = "<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>";
}
liArr.push($(_li));
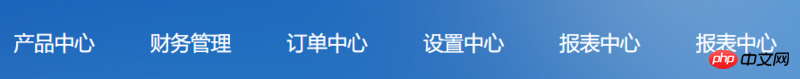
});結果最後一列顯示有問題,
問題出在哪呢?
世界只因有你2017-07-05 10:53:22
這樣寫
if(e.leaf ===0){
liArr.push($("<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>"));
}