常用Vue cli 建構專案
但是 一直沒懂
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Airbnb
? Setup unit tests with Karma + Mocha? Yes 这个?
? Setup e2e tests with Nightwatch? Yes 这个是干嘛的?什麼是單元測試,什麼又是e2e測試? ?平常寫程式碼的時候 該拿來做什麼? ?
过去多啦不再A梦2017-07-05 10:53:12
從必要性來看,我覺得不測試就像開車闖紅燈,不一定會出事,但是代碼量越來越大,開車的路越來越長時,總有一天會出事。
假如有個項目:
function Swiper (el, options) {
if (typeof el === 'string') {
this.el = document.getElementById(el)
} else {
this.el = el
}
console.log('a swiper is created')
}單元測試
內容:測試你專案中的單元。一個函數可以是一個單元,一個子模組可以是一個單元
目的:自動化,驅使你更好的設計(例如耦合性強的程式碼寫單元測試時會發現很難),不耍流氓
如果沒有測試類別庫,我想對上面的程式碼進行測試的話,可能會這樣做:
寫個demo.html,引入上面的程式碼
測試傳元素id實例化的情況
測試傳元素本身實例化的情況
測試swiper其他功能
並且最好能在控制台上console.log一些東西,告訴我目前正在測什麼,測試結果是怎麼樣的
測試框架,就是幫助你完成上面的過程,歸類測試案例,輸出進度,測試結果,給出報告等。如mocha
斷言庫,則是讓你除了===之外,有很多其他手段去做比較,而且可讀性很強,比如:this.obj.should.have.property('id'). which.is.a.Number()。
相關的庫有:chai, should.js,專門測http的superagent等
看Vue源碼中怎麼寫單元測試:

Karma是一個測試工具,能讓你的程式碼在瀏覽器環境下測試。需要它的原因在於,你的程式碼可能是設計在瀏覽器端執行的,在node環境下測試可能有些bug暴露不出來;另外,瀏覽器有相容問題,karma提供了手段讓你的程式碼自動在多個瀏覽器(chrome,firefox,ie等)環境下運作。如果你的程式碼只會運行在node端,那麼你不需要用karma。
覆蓋率

單元測試的目的是,將你的專案劃分成小單元,每個單元測試中盡量設計case將程式碼邏輯中的每個分支到運行到,這樣所有單元的測試跑下來,專案中的每行程式碼最好都被跑過一次,也就是覆蓋率盡量去靠近100%。
如果對上面Swiper的程式碼只測試了:new Swiper(document.getElement('mountNode'))的情況的話,那麼覆蓋率就只有50%,所以要補上new Swiper('mountNode')的單元測試跑另外一個分支。
對於小型專案而言,考慮到所有分支,不是難事,但是對於Vue這樣的項目,做到100%的覆蓋率,感覺很變態。
工具:istanbul
E2E檢定
端對端測試,主要是測業務,絕大部分情況是指在瀏覽器上對某個網站進行某個的操作,例如:登入。
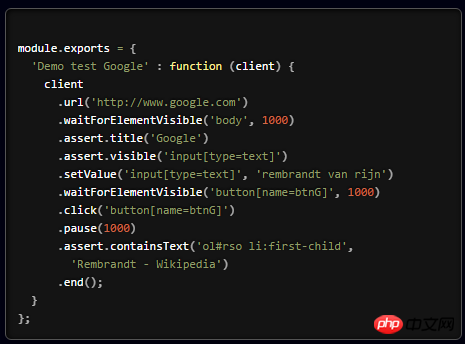
拿nightwatch首頁範例來看:

我沒有用過nightwatch,但是也很容易就看出來這是在測試登入google並且輸入一個關鍵字進行搜尋業務的端到端的過程。可以看到這個函式庫提供了許多功能,來模擬人在頁面上進行的操作,從而取代人的點擊輸入操作,來完成自動化的E2E測試。
也可以看看Vue專案中的E2E測驗在測些什麼:

有沒有很熟悉,這是在對官網上的幾個範例進行測試,因為頁面,就是Vue的業務。
現實
鳳凰傳奇:測試不是你想寫,想寫就能寫~
寫測驗很花時間,可能比寫專案程式碼更久,而且專案程式碼的變動,測驗都要改。因此,國內絕大部分公司,沒有開發人員去寫測試的環境,只靠測試人員去保證軟體品質。如果你在一家要求你勤奮懇寫測試的公司裡,請珍惜。
測驗能改善設計,去看Martin Fowler的測驗驅動一本書。