<el-tree ref="permissions_tree" class="permissions-tree" :data="permissions" :props="basicConfig.defaultProps" show-checkbox node-key="id" :render-content="renderNode"></el-tree>mounted () {
console.log(this.$refs.permissions_tree);
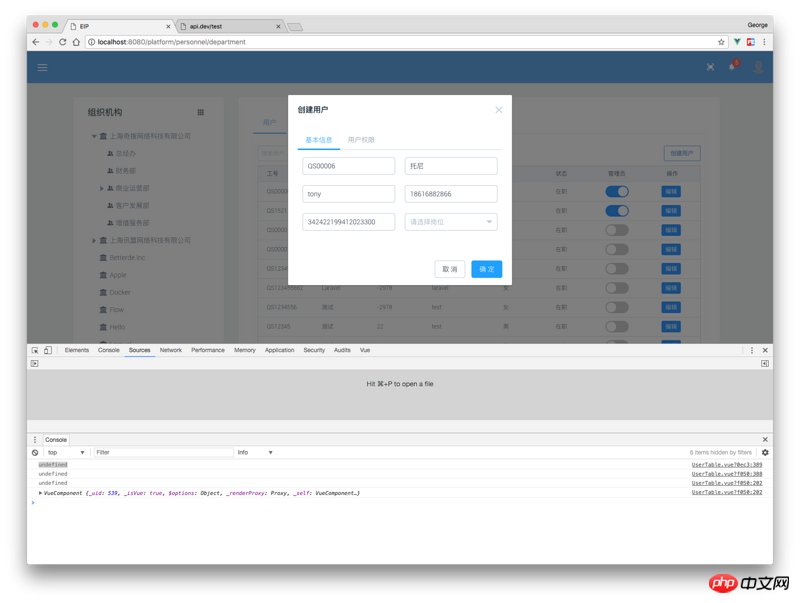
}在 mounted 中列印輸出的是undefined!這是為什麼?
我在表格中渲染的按鈕,第一次點選呼叫 console.log(this.$refs.permissions_tree);得到的也是 undefined,第二次就能正常取得到元件了
{
title: '操作',
key: 'action',
align: 'center',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.userForm.staffid = params.row.staffid;
this.userForm.name = params.row.name;
this.userForm.phoneticize = params.row.phoneticize;
this.userForm.gender = params.row.gender;
this.userForm.mobile = params.row.mobile;
this.userForm.telephone = params.row.telephone;
this.userForm.identification = params.row.identification;
this.userForm.positions = params.row.positions;
this.userForm.permissions = params.row.permissions;
this.userFormShow = true;
console.log(this.$refs.permissions_tree); //这里
}
}
}, '编辑')
]);
}
}
怪我咯2017-07-05 10:53:01
可能你用v-if來切換組件展示,所以要在下一個tick才能獲取到
this.$nextTick(() => {
console.log(this.$refs.permissions_tree);
});