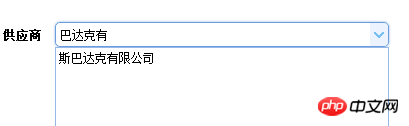
這個頁面要做一個輸入框,輸入一個字以後自動查詢資料庫,然後顯示符合的選項
$('#supplier_name').combobox({
valueField:'supplier_id',
textField:'supplier_name',
required:true,
onChange:function(value){
var url = "XXXXXXXXXXXXXX" + value ;
$('#supplier_name').combobox('reload',url);
}
});
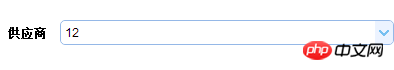
這都沒問題 問題在於 當我選取了出現的值後 本來應該是顯示 textField 當實際顯示了valueField 這應該怎麼去處理


淡淡烟草味2017-07-05 10:52:45
我從官方 Demo 截了個圖,在下面。從你貼出來的程式碼看不出來問題,從EasyUI 的文檔中也沒發現有相關的設置,所以建議你檢查一下是否有其它庫與easyui 產生衝突,或者,你有沒有在某個事件裡處理過這個東西,就給它重新賦值了。
