為什麼這個地方onclick事件沒有被觸發?如果是jquery中這樣可以得到目前點擊的這個li的dom對象,那JS種不能這樣使用嗎?
$(document).ready(function(){
$("ul li").click(function(){
console.log($(this));//打印出当前被点击的li的jquery对象
console.log(this);//打印出当前被点击的li的dom对象
});
});window.onload = function(){
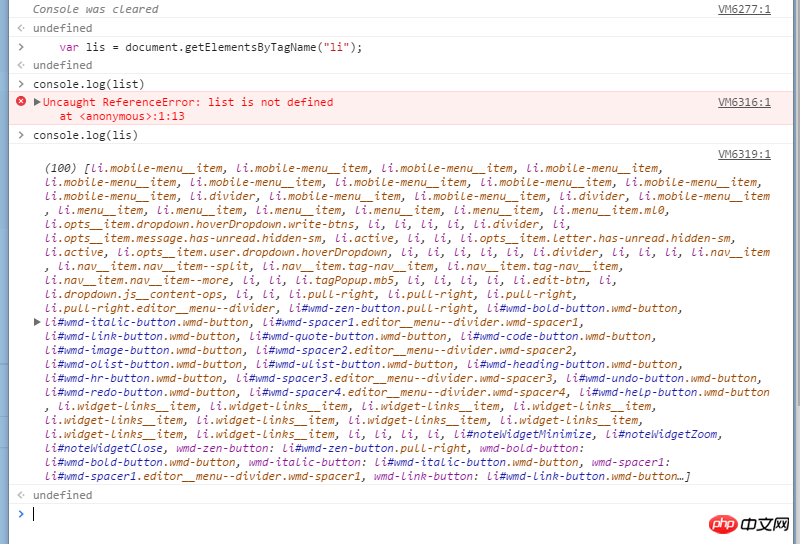
var lis = document.getElementsByTagName("li");
lis.onclick = function(){
console.log("111");
console.log(this);
}
}修改:
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach(function(el) {
console.log("111");
console.log(this);
})
}<p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</p>謝謝各位,之前都用jquery,現在重新看看js發現了很多問題。這種低級錯誤以後不會再犯了,印象深刻 ^_^ 。
滿天的星座2017-07-05 10:51:51

能把 你有點擊觸發這個事件麼? 我在 segmentFault 可以用。
不過你程式碼有點小問題 getElementsByTagName 回傳的是一個類別數組物件

應該遍歷他 然後把給每個元素的 onclick 賦值
大家讲道理2017-07-05 10:51:51
不是 this 的原因。
onclick 是 DOM 的事件。但此時的 lis 根本不是 dom,而是 DOM 的集合。
jQuery 之所以可以處理,是因為 $("ul li") 返回的是 jQuery 對象,當在其上面調用 click 函數時,jQuery 會隱式的使用循環。
雖然 lis 很像數組,但是卻不是數組。因此可以使用 Array.from 函數把它變成真正的陣列。
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach(function(el) {
console.log("111");
console.log(this);
})
}阿神2017-07-05 10:51:51
試試看不要用.onclick()寫點擊事件;用addEventListener('click',function(){console.log(this)});添加點擊事件看看能不能觸發,我懷疑是因為你拿到lis是一個陣列onclick是不是因為這個原因不行了
为情所困2017-07-05 10:51:51
第二段程式碼寫的不對, lis 是一個陣列,不是 dom 物件,所以設定 onclick 沒用
改成這樣
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach((li) => {
li.onclick = function(){
console.log("111");
console.log(this);
}
})
}为情所困2017-07-05 10:51:51
直接用getElementsByClassName這個方法吧,把getElementsByTagName封裝了一下可以當作dom操作
function getElementsByClassName(oElm, strTagName, strClassName){
var arrElements = (strTagName == "*" && oElm.all)? oElm.all :
oElm.getElementsByTagName(strTagName);
var arrReturnElements = new Array();
strClassName = strClassName.replace(/\-/g, "\-");
var oRegExp = new RegExp("(^|\s)" + strClassName + "(\s|$)");
var oElement;
for(var i=0; i < arrElements.length; i++){
oElement = arrElements[i];
if(oRegExp.test(oElement.className)){
arrReturnElements.push(oElement);
}
}
return (arrReturnElements)
}