阿神2017-07-05 10:51:24
你的問題
如何取得數組下標為偶數的下標所對應的數組內的值
換句話說就是: 取得數組內偶數下標對應的 數組
照上面的句子來看,合理猜測你說的其實是 從二維數組裡取得偶下標對應的數組們,並把他們鋪平為一個數組
例如
var test = [
['a'],
['b'],
['c'],
['d']
]處理之後結果是 ['a', 'c'] 即 偶數下標對應的數組們合併為一個數組 (下標從 0 開始 0 是偶數)
如果確信是這樣 請繼續往下看
var isEven = i => i % 2 === 0;
var evens = arr => arr.filter(
// 子数组, 序号 => idx 是偶数则返回 true 否则 false
// 这样可以过滤掉奇数下标的元素
(subArr, idx) => isEven(idx)
); 例如 [[1], [2]] 處理後變成 [1, 2]
這個過程就是鋪平
var flat = arr => arr.reduce((acc, cur) => {
// 每一次的返回值将会作为下一次的 acc 来用
// 那么每一次都把 acc cur 合并在一起 最后就是铺平了
return acc.concat(cur)
}, [])// 把 evens 执行结果传给 flat 执行 作为 getAllEvens 的返回值
// 可以想象数学上的 y = g(f(x));
var getAllEvens = arr => {
let temp = evens(arr);
return flat(temp);
}定義待測試數組
// 二维数组
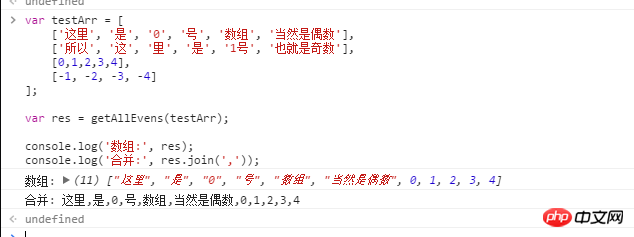
var testArr = [
['这里', '是', '0', '号', '数组', '当然是偶数'],
['所以', '这', '里', '是', '1号', '也就是奇数'],
[0,1,2,3,4],
[-1, -2, -3, -4]
]; 期望值是 這裡是0號數組當然是偶數 和 0,1,2,3,4
以下是測試程式碼:
var res = getAllEvens(testArr);
console.log('数组:', res);
console.log('合并:', res.join(','));結果如圖

預期所得,確信可行。
一些知識點
MDN - 陣列的 filter
MDN - 陣列的 reduce
MDN - 箭頭函數
为情所困2017-07-05 10:51:24
幫你簡單實作了個函數
let arr = [0,1,2,3,4,5,6,7,8,9];
function even(arr){
return arr.filter((val,index)=>{
if(index%2 === 0){
return true;
}
})
};
even(arr);
//输出[0, 2, 4, 6, 8]