.controller('alistcontrol',function($scope, aliService){
$scope.advlist = {
id : "",
status : "",
content : "",
qTime : "",
answer : "",
aTime : "",
}
aliService.getlis().then(function(data){
var tempdata = angular.fromJson(data);
$scope.advlist = tempdata.result;
$scope.$watch('advlist',function(newValue){
if(!newValue){
$(".al_nonedis").show();
}
});
console.log(tempdata.result);
for(var i = 0;i<=tempdata.result.length;i++){
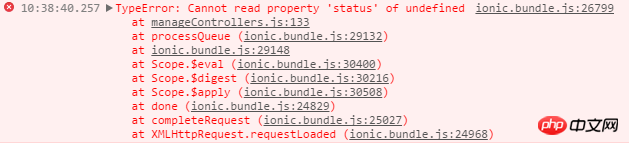
console.log(tempdata.result[i].status);
if(tempdata.result[i].status == "未回复"){
var temp = document.getElementById(tempdata.result[i].id);
$(temp).children("#al_title").addClass("blackword");
$(temp).children("#al_awswer").hide();
}
}
})
})
程式碼如上,這裡我想比較取得到的資料中的某幾項,但是瀏覽器測試一直報錯

#求各位大神看看如何解決,剛接觸angular沒多久。 。 。 。 。 。 。 。 。 。 。 。