
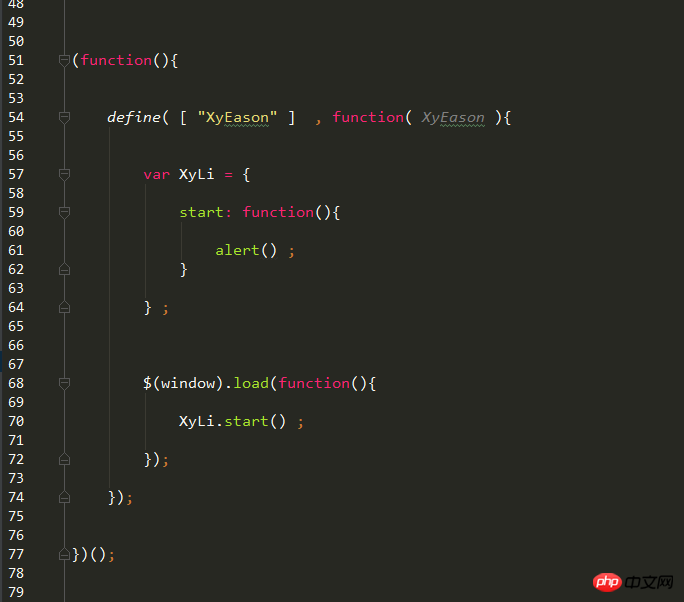
#不知道為什麼,$(window).load() 裡面的程式碼不會執行, 我覺得應該是requireJS 載入的問題,但是我不太清楚到底發生了什麼,才不能用$(window).load () 函數, 求救大家,真心感謝! ! !
世界只因有你2017-07-05 10:50:19
使用requireJS的一個好處就是可以保證js模組按照你指定的依賴順序載入。
回到你的程式碼,define用來定義一個模組,同時顯示這個模組依賴XyEason。因此requireJS會保證在XyEason載入完之後,才執行回呼函數也就是function(XyEason)。
回呼函數的執行是異步的,而load事件發生在頁面載入的時候,等執行這段程式碼的時候load事件已經觸發過了,自然不會執行。
你的程式碼等價於下面這段
setTimeout(function(){
window.onload = function(){ alert("load") } //永远不会执行
},1000)