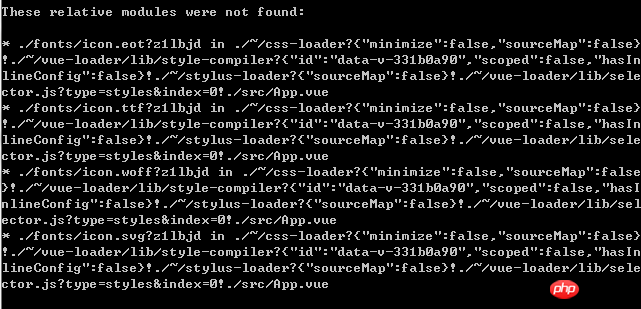
在icomoon.io做了圖示字體,並改成stylus.CSS的格式。啟動vue之後,顯示各種loader的模組無法找到。但是所顯示的各種loader我都已經裝了。
1.新建的stylus樣式文件,引入後不會報錯。
2.圖示字體的檔案報錯是因為無法解析@font-face裡面的url,查看了webpack配置的url-loader也是沒發現錯誤。
3.將圖示字體檔案放到我以前的鷹架裡面卻能正常使用。我將之前的node-modules和package替換掉現在鷹架裡面的依然不行。當然如果不將圖示字體檔案換成stylus格式的,直接以css格式引入,能正常使用。