
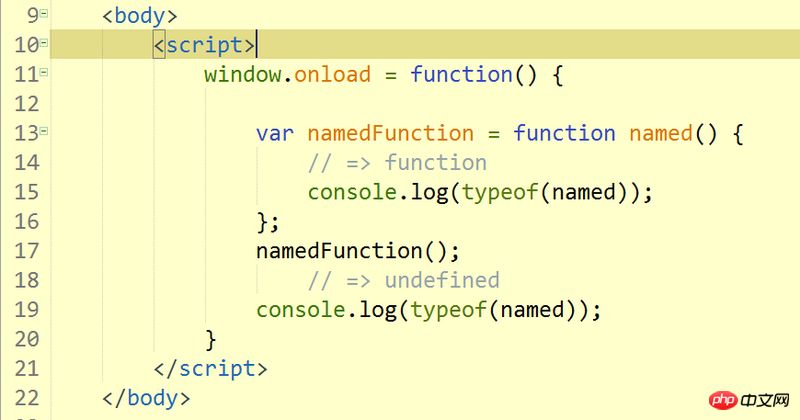
#為什麼位於全域作用域中的 console.log(typeof(named)); 存取不了函數表達式的名字?
函數宣告後,名字不是暴露在全域作用域了嗎,求解
怪我咯2017-07-05 10:49:50
函數表達式與函數宣告有幾點重要差異:
1, 函數宣告會定義一個同名的變量,這個變數就是函數本身。函數表達式只是把定義的函數當成一個值,即使在function後加一個名字,它也不會把這個名字定義成變量,這個函數表達式是一個值,可以賦給其他變量。
function a(){} // 函数声明,同时在外部作用域定义了可以使用的变量a
var b = function(){} //函数表达式,匿名函数是一个值,赋值给了变量b
var d = function c(){} //函数表达式,函数本身是一个值,没有在外部作用域定义变量c,但赋值给了变量d。2, 可以看到函數表達式裡可以寫function()也可以寫function c(),既然後者也不會在外部作用域定義變數c,那麼它們的區別在哪裡,簡單說有兩點:
var d = function c(){}裡的d.name是存在的,值為字串c,而var b = function(){}裡的b.name是個undefined。
在function c(){}的函數體內部作用域,變數c是存在的,並且就是函數本身,和外部作用域的變數d等價,而匿名函數function(){}內部只能用變數b來引用。
所以這就解釋了你在function named(){}函數體內訪問到了named這個變量,而在外部作用域得到的是個未定義變量的問題。