在專案中使用了vue-cli腳手架來開發,其中用了proxyTable實現了跨域,使用axios來發送請求。
但在專案過程中,使用get方法請求沒有問題,能獲得數據,但是用post傳參獲取數據就出現了問題,求問大神,在線等,急.......... .

#這個是瀏覽器network發的請求

.]
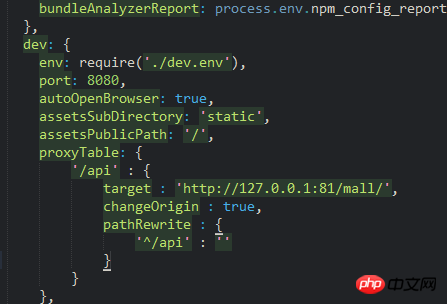
這個是代理設定

#經過一番調試,應該是這個反向代理沒有把參數也代理過去
仅有的幸福2017-07-05 10:47:20
你可以抓包一下,看看有沒有資料返回,畢竟stateCode是200(不過可能有其他的狀態判別碼)若無,再看一下:請求時的參數是在哪裡,請求時參數是否成功寫入。