
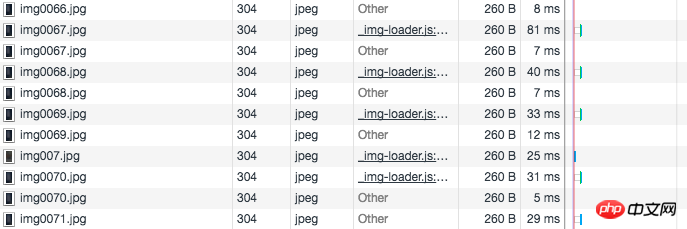
#如圖所示,發現預先載入圖片後,重複呼叫圖片的時候觸發了重複的圖片資源( 確定圖片資源路徑是一致的 )載入。
在手機端沒有發現這樣的情況,但是在 chrome 上很容易出現類似的情況,每次重複載入的圖片資源都不相同。
重複請求一兩次後,便不會再重複請求。
請問是什麼原因導致了這樣的情況出現?
html 頭部
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="format-detection" content="telephone=no, date=no, address=no, email=no, url=no">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">stackoverflow 上有相同問題:https://stackoverflow.com/que...
仅有的幸福2017-07-05 10:46:59
http請求是304,其實這張圖片是從瀏覽器快取裡面載入的
引用: 對 HTTP 304 的理解
最近和同事一起看Web的Cache問題,又進一步理解了 HTTP 中的 304 又有了一些了解。
304 的標準解釋是:Not Modified 用戶端有緩衝的文檔並發出了一個條件性的請求(一般是提供If-Modified-Since頭表示客戶只想比指定日期更新的文檔)。伺服器告訴客戶,原來緩衝的文件還可以繼續使用。
如 果客戶端在請求一個檔案的時候,發現自己快取的檔案有 Last Modified ,那麼在請求中會包含 If Modified Since ,這個時間就是快取檔案的 Last Modified 。因此,如果請求中包含 If Modified Since,就表示已經有快取在客戶端。只要判斷這個時間和目前請求的檔案的修改時間就可以確定是回傳 304 還是 200 。對於靜態文件,例如:CSS、圖片,伺服器會自動完成 Last Modified 和 If Modified Since 的比較,完成快取或更新。但對於動態頁面,就是動態產生的頁面,往往沒有包含 Last Modified 信息,這樣瀏覽器、網關等都不會做緩存,也就是在每次請求的時候都完成一個 200 的請求。
因此,對於動態頁面做快取加速,首先要在 Response 的 HTTP Header 中增加 Last Modified 定義,其次根據 Request 中的 If Modified Since 和被請求內容的更新時間來傳回 200 或 304 。雖然在返回 304 的時候已經做了一次資料庫查詢,但是可以避免接下來更多的資料庫查詢,並且沒有返回頁面內容而只是一個 HTTP Header,從而大大的降低頻寬的消耗,對於用戶的感覺也是提高。
當這些快取有效的時候,透過 HttpWatch 查看一個請求會得到這樣的結果: