我遇到一個要在手機上面調試JS的問題,然後找到 vconsole 來顯示日誌。
https://github.com/WechatFE/v...
我直接下載了zip套件,再進入目錄,使用npm 安裝開發依賴
npm install --save-dev 所有的套件也都安裝完畢了,然後按照 package.json 來運行
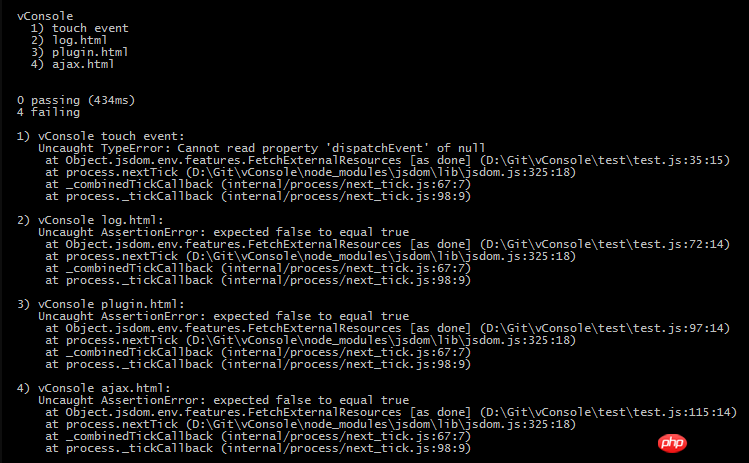
npm run dist然後就報錯了.

#最糟糕的是,基本上我以前按照這種方法安裝的包,也沒有一個能夠按照文檔上面說的跑成功。
不是提示少東西,就是告訴我指令跑不了出錯。 。
所以我想請教一下,大家都是怎麼做的? ? ? ?
----------------------- 更新線---------------------- ----
我並不是想知道為什麼這個套件的實例跑錯了,我想請教一下大家是怎麼安裝套件的?
我先說一下我的方法吧:
1) 先下載下套件
2) 進入套件內,查看 package.json 檔案,尋找測試案例腳本和編譯腳本
3) 使用 npm install --save-dev 安裝開發依賴
#4) 使用 npm run script 來執行腳本
之所以提問的原因是,我遇到不少次 問題,有的運行腳本來編譯時,提示少依賴,但是 安裝依賴的時候沒有報錯。
還有的是測試用例錯誤,就像這次一下。關於這種問題,我自己有搜尋過相關問題和文章,每次安裝前也會看 readme
文件,所以我問一下大家是怎麼做的,想確定自己是不是忽視或一直弄錯了什麼。
曾经蜡笔没有小新2017-07-05 10:46:54
看起來是這個庫自己的UT沒跑過,我猜不是你的問題。例如下面這段:
var vcSwitch = document.querySelector('.vc-switch');
var eventTouchstart = document.createEvent('Event');
eventTouchstart.initEvent('touchstart', true, true);
var point = { x: 10, y: 10 };
eventTouchstart.touches = [{
identifier: Math.random(),
pageX: point.x,
pageY: point.y,
screenX: point.x,
screenY: point.y,
clientX: point.x,
clientY: point.y
}];
vcSwitch.dispatchEvent(eventTouchstart);在這個case指定的test/log.html檔案裡,的確沒有一個宣告為.vc-switch的元素。自然就報錯了。
當然這玩意我不熟,問原作者應該是最好的選擇
三叔2017-07-05 10:46:54
下面readme寫的很清楚了、自己好好看一下、很多時候企業要的是獨立解決問題的能力的人、
這種問題能自己解決要靠自己、鍛鍊自己解決問題的能力是成長為大前端必備的
https://github.com/WechatFE/v...