
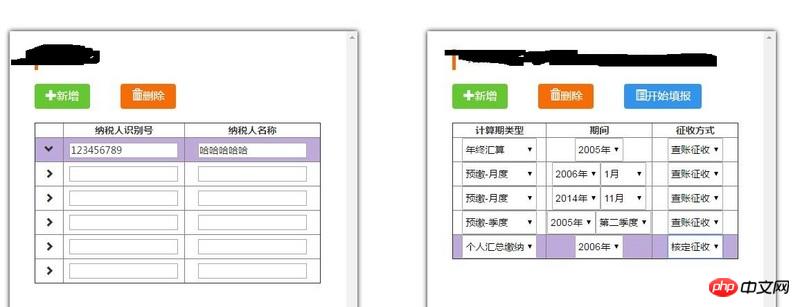
#如圖:
1.左邊兩邊的表格都是點選 上邊「新增」按鈕動態加入出來的。點選左側表格某一行,可以在右側建立表格(任意多少行都行),左右是一對多關係。
2.想在左側新增行的時候,建立一個獨立物件(意思就是每個行對應的物件都不一樣), 然後右側點選新增後,新建出來的行,是帶幾個下拉選單的,使用者選完之後,就會點選開始填報,在點選開始填報按鈕時,需要把右邊的資料和左邊的資料,都存進左邊某一行的物件裡。 (左邊每一行對應一個物件)
3.左右表格上方都有'刪除'按鈕,如果點擊左側'刪除'按鈕,那麼這一行的儲存物件就被刪了,於是右邊和它對應的數據也沒餓了。如果選中右側某一行,點擊'刪除',那麼只在左側的物件裡刪除右側這一行的資料儲存。
框架:
用了Bootstrap jQuery
程式碼:
<p class="col-md-5 clearfix">
<button class="button1">新增</button>
<button class="button1_del">删除</button>
<table border="1px solid #000" class="text-center">
<thead class="zType_thead text-center">
<tr>
<th></th>
<th>纳税人识别号</th>
<th>纳税人名称</th>
</tr>
</thead>
<tbody class="zType_tbody">
</tbody>
</table>
</p>
<p class="col-md-offset-1 col-md-5">
<button class="button2">新增</button>
<button class="button2_del">删除</button>
<button class="baocun_button" type="submit">开始填报</button>
<form class="clearfix" method="post">
<table class="zType_table text-center" border="1px solid #000">
<thead>
<tr class="zType_table_th">
<th>计算期类型</th>
<th>期间</th>
<th>征收方式</th>
</tr>
</thead>
<tbody class="zType_all">
</tbody>
</table>
</form>
</p>
js程式碼:
//点击选中右侧表格的某一行
$('.zType_all').on('click','tr',function(){
//点击某一行 此行背景色改变,其他行恢复白色。点击的那一行添加了name属性,然后删除其他tr的name值,为的是之后联系起来,有个name属性作为桥梁,比如删除,就可以在删除掉对应带有name值的tr
$('.zType_all').children().css({"background":"#fff","color":"#000"}).removeAttr('name');
$(this).css({"background":"#bfaadc","color":"#000"});
if(!$(this).attr('name')){
$(this).attr("name",'zType_tr_checked1');
}
})
//右侧删除按钮 点击删除带有name的tr
$('.button2_del').on('click',function(){
$('tr[name=zType_tr_checked1]').remove();
})
//左侧添加按钮
$('.button1').on('click',function(){
$('.zType_tbody').append('<tr><td><span class="glyphicon glyphicon-chevron-right"></span></td><td><input type="text" name="shibiehao"></td><td><input type="text" name="mingcheng"></td></tr>');
})
//选中左侧表格的tr
$('.zType_tbody').on('click','tr',function(){
//依然还是点击某一行 此行背景色改变,其他行恢复白色。点击的那一行添加了name属性,然后删除其他tr的name值,为的是之后联系起来,有个name属性作为桥梁,比如删除,就可以在删除掉对应带有name值的tr
$('.zType_tbody').children().css({"background":"#fff"}).removeAttr('name');
$(this).css({"background":"#bfaadc"}).children().eq(0).children()
if(!$(this).attr('name')){
$(this).attr("name",'zType_tr_checked2');
}
})
//点击左侧删除按钮,删掉左侧选中的tr
$('.button1_del').on('click',function(){
$('tr[name=zType_tr_checked2]').remove();
})
我想大声告诉你2017-07-05 10:46:16
簡單說下我的思路:每個 DOM 結構維護一個資料物件,假設你的 HTML 結構為(emmet語法):
.app-test > .col-md-5.app-test-taxpayer + .col-md-5.app-test-report那麼:
上面分為三個組件
.app-test 負責維護所有納稅人資料(即左側表格);
左側清單的每個 tr 維護對應納稅人的資料(即右側表格);
兩側的所有 tr 都可以視為一個小的組件 —— 麻雀雖小五臟俱全;
總結出為:整個功能組件 > 左側 tr 組件 + 右側 tr 組件;
你可以理解為父子組件傳值;
大致實現如下:
首先,兩個表格屬於一個功能模組,假設為 TaxesReport:
(function($){
// 左侧 tr 组件
var TaxesReportTaxpayer = function(trs){
return this;
};
// 右侧 tr 组件
var TaxesReportReporter = function(trs, taxpayer){
// 当前纳税人的报表,对应右侧的列表条目
this.reports = [];
return this;
};
// 一个独立的功能模块
var TaxesReport = function(element){
// 全部纳税人,即左侧列表对应的数据源
this.taxpayers = [];
// 当前选择的纳税人,即左侧列表中的紫色高亮行
this.currentTaxpayer = null;
};
// 应用实例 - 假设: .test > .col-md-5.clearfix
var trDemo = new TaxesReport( $('.app-test') );
})(jQuery);TaxesReportTaxpayer 和 TaxesReportReporter 都需要傳入一個 TaxesReport 實例,用於【子元件呼叫父元件】 方法或資料
點選左側新建按鈕新建納稅人:
// TaxesReport() 中
var _that = this,
$taxpayerAdd = $('.button1),
$taxpayerList = $('.zType_tbody');
// 新建纳税人
$taxpayerAdd.on('click', function(){
// 实例化纳税人组件
var taxpayer = new TaxesReportTaxpayer(_that);
// 增加行
$taxpayerList.append( taxpayer.item );
// 新增数据
_that.setTaxpayer( taxpayer.data );
// 自动高亮
if(!_that.currentTaxpayer) {
_that.currentTaxpayer = taxpayer;
}
});
右側新增納稅人的報表類型,如:
// TaxesReport() 中
var _that = this,
$reportAdd = $('.button2'),
$reportList = $('.zType_all');
// 新增纳税人报表类型
$reportAdd.on('click', function(){
// 请从左侧选择一个纳税人
if( !_that.currentTaxpayer ) {
console.log('请从左侧选择一个纳税人');
return;
}
// 实例化报表组件
var report = new TaxesReportReporter(_that);
// 增加行
$reportList.append( report.item );
// 增加数据
// _that.currentTaxpayer.setReport(report.data)
_that.currentTaxpayer.item.trigger('setReport', report.data);
// 查看是否添加成功
console.log( _that.currentTaxpayer.reports );
});
刪除的時候,除了刪除對應的tr 結構,刪除tr 對應的數據,涉及到的兩個數據對象(左側的taxpayers 和右側的reports) 都是數組結構,你可以為自定義鍵名方法,為新的實例(納稅人或報表)建立唯一標識,並使用···
鑑於你可能都是靜態資料(非從資料庫中取出的帶有主鍵標識的資料),並且可能刪除數組中的任意一個條目進而導致數組下標丟失,所以,最好的方法是建立一個可創建不重複值的方法,用以給產生的元件(左側或右側)產生並新增一個唯一標識。
高洛峰2017-07-05 10:46:16
產生一個數據緩存,在 key-model 的形式保存數據,右邊的 model 裡有一個 children 保存對應的右側數據
左側切換的時候,直接從 key-model 資料快取裡找到對應的 model.children,重繪右側的清單
左側新增刪除的時候對應的從 key-model 資料快取裡新增刪除就好
右側新增刪除的時候也是一樣的,這個時候可以對找到對應的 model.children
由於使用jQuery,jQuery 可以透過data() 把資料附加到DOM 上,所以上述key-model 可以直接採用之種形式把每個model 附加到每行(左邊)的DOM 上,右側附加不附加問題都不大
思路如此,程式碼你可以先試著寫下