女神的闺蜜爱上我2017-07-05 10:44:55
不知道題主是否用JQuery不,用JQuery的siblings()方法選擇同級元素。
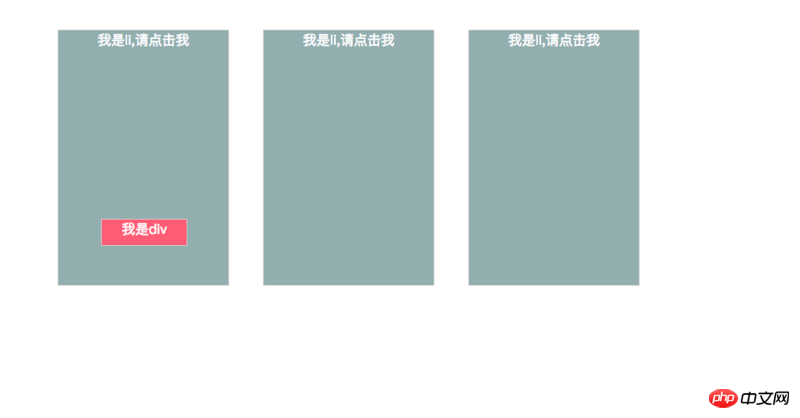
demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js">
</script>
<style media="screen">
ul {
text-align: center;
color: #FFFFFF;
}
ul li {
float: left;
margin: 20px;
height: 300px;
width: 200px;
list-style: none;
background: #92aeaf;
border: 1px solid #CCCCCC;
}
ul li p {
width: 100px;
height: 30px;
margin: 200px 50px 0 50px;
background: #ff5d75;
border: 1px solid #CCCCCC;
display: none;
}
</style>
</head>
<body>
<ul>
<li>我是li,请点击我
<p class="">
我是p
</p>
</li>
<li>我是li,请点击我
<p class="">
我是p
</p>
</li>
<li>我是li,请点击我
<p class="">
我是p
</p>
</li>
</ul>
</body>
<script type="text/javascript">
$(function() {
$("li").click(function() {
$(this).children("p").show();
$(this).siblings().children("p").hide();
})
})
</script>
</html>