javascript - vue更改目前節點元素

我的問題是。點選1111然後111隱藏,222顯示。 。問題是,我要怎麼隱藏兄弟元素,而不是所有的2222? ?
還有一個問題
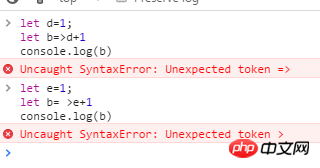
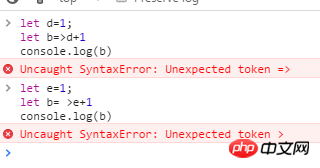
這個語法怎麼用? ?這不是 function b(return a 1)嗎? ?

我的問題是。點選1111然後111隱藏,222顯示。 。問題是,我要怎麼隱藏兄弟元素,而不是所有的2222? ?
還有一個問題
這個語法怎麼用? ?這不是 function b(return a 1)嗎? ?
高洛峰2017-07-05 10:44:42
第一個問題:你應該按照Vue的規則來用
<p id="app">
<ul>
<li v-for="item in items">
<p v-if="item.visible" v-text="item.content1" @click="item.visible=false"></p>
<p v-if="!item.visible" v-text="item.content2" @click="item.visible=true"></p>
</li>
</ul>
</p>new Vue({
el: '#app',
data() {
return {
items: [{
content1: "11111",
content2: "22222",
visible: true
}, {
content1: "33333",
content2: "44444",
visible: true
}]
}
}
});
線上示範:https://jsfiddle.net/n6sga9v2/
第二個問題:
你是在說箭頭函數嗎?如果是,那你用的文法都是錯的,有個小短文,可以看看
ES2015入門系列3-箭頭函數