是這樣的,我在vue中使用了原生的jsonp,然後後台返回的jsonp調用callback的時候總是呼叫不到!以下是我的部分原始碼。
https://codepen.io/1206189299...
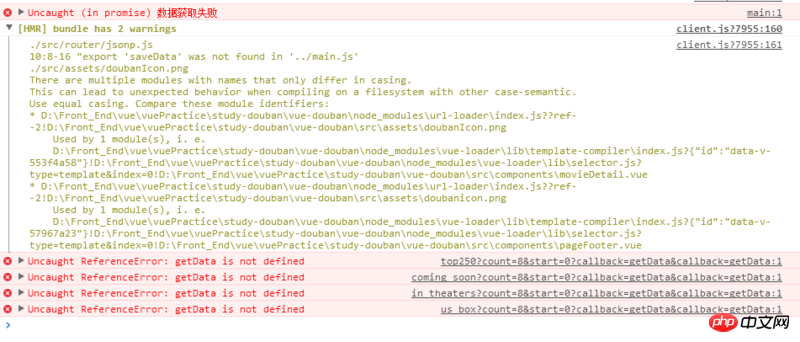
報錯:
請忽略打包錯誤

给我你的怀抱2017-07-05 10:44:18
顯然 Vue 有自己的命名空間,你如不明確使用
window.yourCallbackFunction=function(data){
//处理 data
}這樣的方式定義全域函數,jsonp顯然不能成功地呼叫回呼函數。