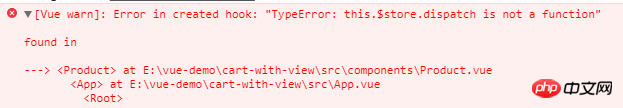
之前對著vuex官方的例子抄了一遍以後,打算自己做個帶完整html,css的demo,帶更多完整的功能,然後基本都完成了,開始測試的時候就遇到了後台報錯“ this.$store.dispatch is not a function」
我搞了一下午都沒弄好,對著例子比對半天都沒看出問題,使用vue官方的chrome調試器知道state和getters有引進所以state,就是actions沒拿到我模擬出來的資料
相關程式碼如下
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}//store/modules/product.js
import shop from '../../api/shop'
import * as types from '../mutation-types'
const state = { all:[] }
const actions = {
getAllDetails({ commit }) {
shop.getDetails( details => {
commit(types.PRODUCT_DETAILS, { details })
})
}
}
const mutations = {
[types.PRODUCT_DETAILS] (state, { details }) {
state.all = details
}
}
export default {
state,
getters,
actions,
mutations
}//store/mutations-types
export const PRODUCT_DETAILS = 'PRODUCT_DETAILS'//shop.js
const _details = [{
iPhone6S: {
name: 'Apple/苹果 iPhone 6S',
desc: '3D Touch、1200万像素照片、4k视频,强大功能于一身。',
price: '5288 - 6888',
style: {
'银色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
'深空灰色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gray-select-2015.png',
'金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gold-select-2015.png',
'玫瑰金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-rosegold-select-2015.png'
},
activeStyleUrl: 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
size: {
'16GB': 5288,
'64GB': 6088,
'128GB': 6888
}
}
}]
export default {
getDetails (cb) {
console.log(cb)
return cb(_details)
}
}如果大佬們有時間,或是覺得我截取的片段不能說明問題,可以到github中下載完整版本調試,先謝謝大佬們了。
phpcn_u15822017-07-05 10:43:57
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}要先在你這個程式碼裡面引入store,import store from './store'