
#擴充符複製數組我能理解,但用於函數傳遞參數的不懂

#如上,為什麼函數參數加上擴充運算子以後,就能接受若干個參數?
fn(...arg)要怎么理解阿神2017-07-05 10:43:47
函數定義的時候, 這應該叫剩餘參數.
如果函數的最後一個命名參數以...為前綴,則在函數被調用時,該形參會成為一個數組,數組中的元素都是傳遞給該函數的多出來的實參的值。
看 MDN 詳細解釋:
https://developer.mozilla.org...
迷茫2017-07-05 10:43:47
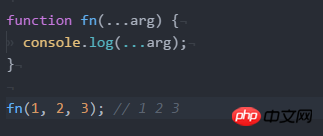
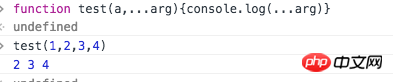
你可以先看一下這個栗子
這裡的...arg其實是取得arguments的值,所以你方法可以改寫成這樣
function fn(){
var arg = [...arguments];
console.log(...arg);
}天蓬老师2017-07-05 10:43:47
官方解釋:
Bind trailing parameters to an array.
用在函數參數中,就是將此處開始的參數轉換成一個陣列。
fn(...args)//所有参数变为数组
fn(a, ...args)//从第二个参数变为数组巴扎黑2017-07-05 10:43:47
函數參數可以透過arguments這個類別數組物件獲得,你傳入的任意多參數本質上在函數內部就是以類別數組物件存在的,所以加上擴展運算符,只是把這個類別數組變成了參數序列