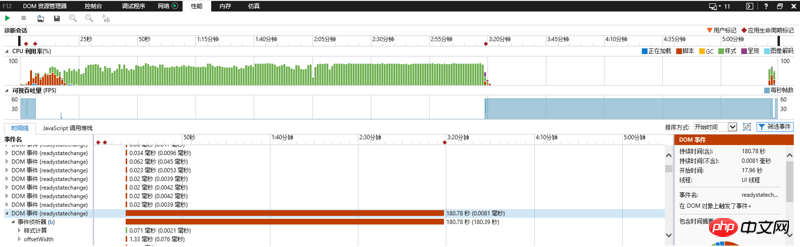
前段時間使用EasyUI jQuery的方式做了個頁面,一開始沒感覺載入有什麼問題,但隨著資料越來越多,載入時間變慢地非常明顯,Chrome通常是二十幾秒,IE在開啟效能分析的情況下居然是3分多鐘。 。 。 。具體如圖

經過測試,載入時間與資料量有直接關係,但又不是因為取得資料資源時間過長,是渲染這些資料出了問題,EasyUI透過JS 操作DOM、修改樣式過多。請問各位大神,這個怎麼破,先感謝各位! !
世界只因有你2017-07-05 10:42:49
1、樣式跟腳本,有min版本的js就引用min版本,或是去找第三方壓縮插件,還一種解決方案就是使用依賴載入。
2、如果是綁定資料慢了,你就去調試,看看是哪一步資料加載慢了 是資料查詢還是資料格式轉換,去優化查詢字段,條件 錶鍊之類的。
歸根究底,差不多就這兩方面。至於你說的渲染資料出問題,你一個頁面能展示資料撐死了能有多少? 難不成你沒有進行分頁 渲染資料你可以在你認為耗時的地方進行js的日誌輸出 一看就知道了
PHP中文网2017-07-05 10:42:49
根據時間來看,有點過長,考慮兩種情況:
1)樣式計算存在明顯的不合理的地方,例如樣式可以一次賦值的變成了多次賦值
多次賦值
element.style.borderColor = '#f00'; element.style.borderStyle = 'solid'; element.style.borderWidth = '1px';
一次賦值
element.style.cssText += 'border: 1px solid #f00;';
一次可以實現完成取值,變成了多次
多次取值
var width1=element.style.width+1;
var width2=element.style.width+2;
一次取值
var width=element.style.width;
var width1=width+1;
var width2=width+2;
2)排除情況1的不合理之處,就得考慮業務設計、結構設計是否合理了,因為時間太長了,建議考慮一哈設計上是否合理