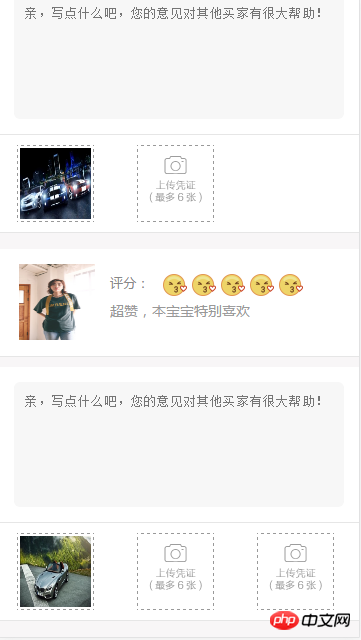
第一個評論上傳圖片時候沒有問題,當第二個評論時,新添加的上傳框受到了上一個的影響,本來應該出現一個,但是出現了2個,求助是什麼原因造成


##html部分
<p class="evaluation-upload-block">
<p class="nctouch-upload-img">
<p class="nctouch-upload">
<a href="javascript:void(0);">
<span><input type="file" hidefocus="true" size="1" goods-id="1667" val="0" class="input-file" name="file" id=""></span>
<p><i class="icon-upload"></i></p>
</a>
<input type="hidden" name="goods[1667][evaluate_image][0]" value="">
</p>
<img class="upload_tips" src="/wap/images/upload_tips.png">
</p></p>
jq部分
$('.evaluation-upload-block').on('click','input[name="file"]',u);
function u(){
$(this).unbind('click');
$('input[name="file"]').ajaxUploadImage({
url: ApiUrl + "/index.php?act=sns_album&op=file_upload",
data: {
key: e
},
start: function(e) {
e.parent().after('<p class="upload-loading"><i></i></p>');
e.parent().siblings(".pic-thumb").remove()
},
success: function(e, a) {
checkLogin(a.login);
if (a.datas.error) {
e.parent().siblings(".upload-loading").remove();
$.sDialog({
skin: "red",
content: "图片尺寸过大!",
okBtn: false,
cancelBtn: false
});
return false
}
e.parent().after('<p class="pic-thumb"><img src="' + a.datas.file_url + '"/></p>');
e.parent().siblings(".upload-loading").remove();
e.parents("a").next().val(a.datas.file_name);
e.parents(".nctouch-upload-img").find('.upload_tips').remove();
var num = e.attr('val');
num = parseInt(num) + 1;
if(num < 6){
var goods_id = e.attr('goods-id');
var i = '<p class="nctouch-upload-img">'+
'<p class="nctouch-upload">' +
'<a href="javascript:void(0);">' +
'<span><input type="file" hidefocus="true" size="1" goods-id="'+ goods_id +'" val="'+ num +'" class="input-file" name="file" id=""></span>'+
'<p><i class="icon-upload"></i></p>' +
'</a>'+
'<input type="hidden" name="goods['+ goods_id +'][evaluate_image]['+ num +']" value="" />'+
'</p>'+
'</p>';
e.parents(".nctouch-upload-img").after(i);
}
}
});};