vue引用elementUI,在node_modules中可以找到elementui的檔案
在webpack.base.conf.js
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'file',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
在main.js中輸入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
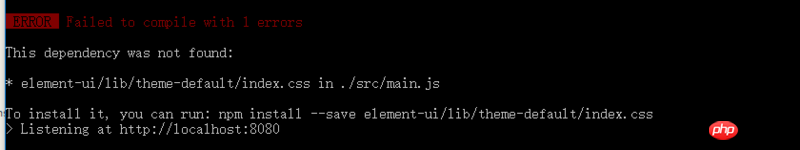
但是就是輸出
黄舟2017-07-05 10:42:10
問題解決步驟為:
1.cnpm install style-loader -D
2.cnpm install css-loader -D
3.cnpm install file-loader –D
4.安裝cnpm install element-uiui -S
5 .在main.js中引入:
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-default/index.css‘
Vue.use(ElementUI)