請教一下各位大師兄,如上所述,點擊某表格的一行的「編輯」來實現更改其內容的時候,利用
this.context.router.push("/user/edit/" user .id)跳轉傳值,在編輯元件中利用this.context.router.params.id取得id時,報錯Cannot read property 'id' of undefined? ?比較困擾啊,還請指點一下。 。 。詳情如下圖:
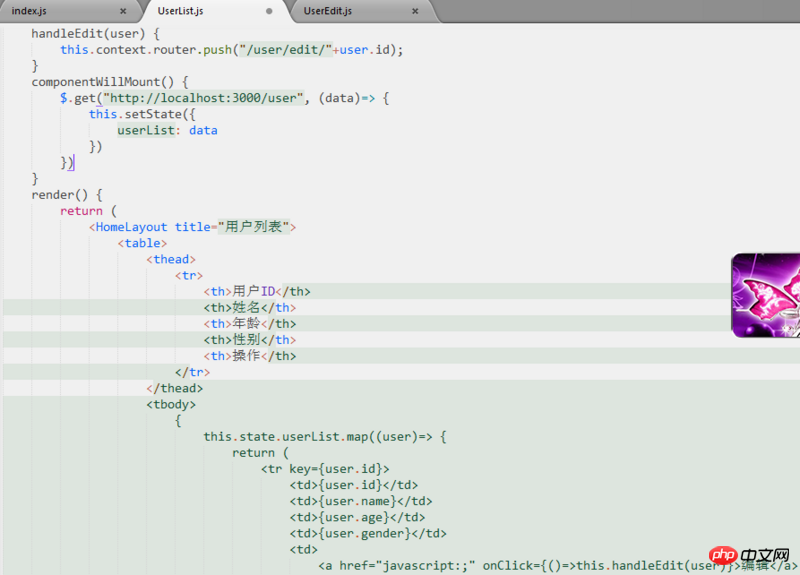
首先是表格表格頁面,底部有編輯按鈕,上面有個跳躍函數:
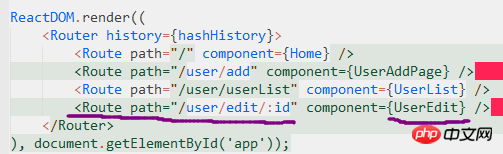
其次是,index.js的路由設置,應該沒問題:
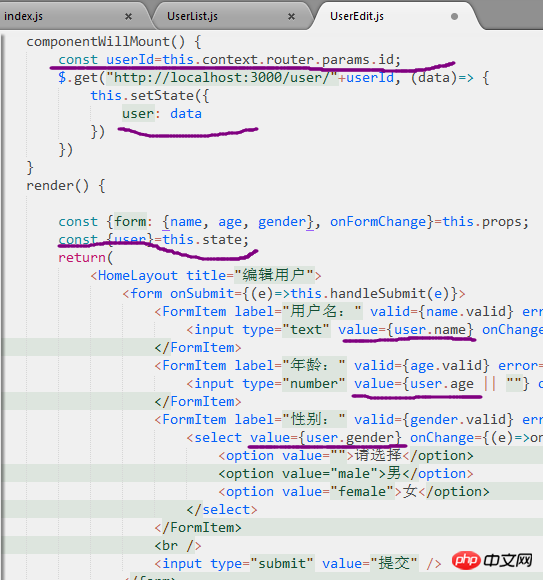
#再次是編輯頁面,實現取得資料後自動填入表格中,這裡面有一些驗證規則: