
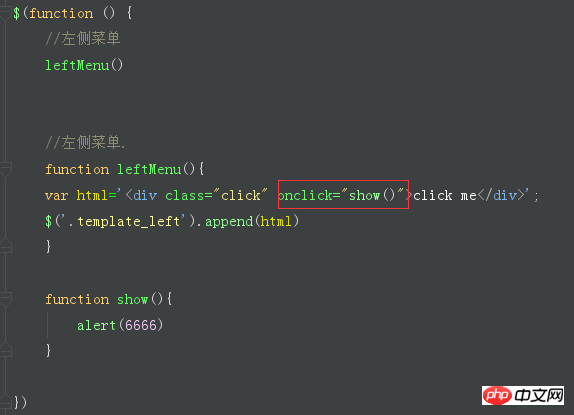
#點選時會報錯 show is not defined
為什麼把show()函數放$(function(){})外面就好了?
typecho2017-07-05 10:39:03
你append的html是字串,onclick裡的事件是show(),如果沒指定特定物件的方法,會預設去尋找全域方法,而$(function(){})是一個閉包
给我你的怀抱2017-07-05 10:39:03
寫成這樣看看
$(function() {
leftMenu();
function show() {
alert('hhhhhhhh');
}
function leftMenu() {
var html = '<p class="show" onclick="'+show()+'">click me</dv>'
$('#box').append(html);
}
})直接調show()它其實是立即執行的,如果寫成onclick="show()",$(document).ready()是文檔加載完後執行的,當頁面結構完成了,你再點擊觸發show (),這個時候就會去window下面找show(),當然結果就是undefined
如果實在要寫在$(funciton(){})裡,可以這樣做:
$(function() {
leftMenu();
/*function show() {
alert('hhhhhhhh');
}*/
function leftMenu() {
var html = '<p class="show">click me</dv>'
$('#box').append(html);
}
//做个事件委托
$('body').on('click', $('.show'), function() {
alert('aaaaa')
})
})天蓬老师2017-07-05 10:39:03
onclick會在window物件底下找自訂函數show(),也就是window.shou()。 。所以是要放在$(function(){})函數外邊的。 。所以以後把自訂函數都寫在$(function(){})外邊,一些後續的處理過程和調用,放在$(function(){})裡面,確保文檔加載完成之後調用
伊谢尔伦2017-07-05 10:39:03
因為,$(function(){}) = $.ready(),也就是說頁面載入完畢後才宣告函數show , 但是你把show()寫在行內onclick事件,而這個時候的show函數還未聲明,所以會報not defined