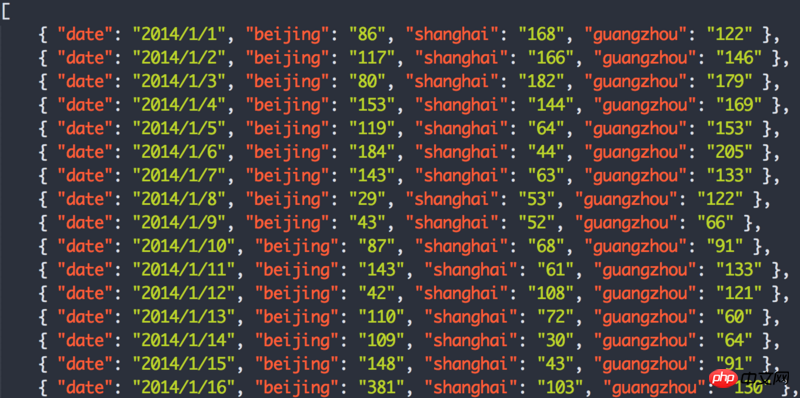
如圖是一個json文件,存放了2014年全年的AQI數據,現在想算出每月平均AQI,請問該如何處理這個陣列?

黄舟2017-07-05 10:38:42
arr.reduce((r,v)=>r[v.date.split('/')[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))這個回傳結果就可以回傳一個包含12個陣列的新數組,每個子數組裡都包含了當月的AQI資料
才發現樓主要的是求每個月的平均AQI,可以這樣:
arr.reduce((r,v)=>r[v.date.split('/')[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))
.map((i,k)=>{
let r = i.reduce((r,v)=>{for(let j in r)r[j]+=(+v[j]);return r},{beijing:0,shanghai:0,guangzhou:0});
for(let j in r) r[j] = parseInt(r[j]/i.length);
return {...r,month:k+1+'月'}
}) 這個結果回傳一個包含12個形如{month:'1月',beijing:12,shanghai:24,guangzhou:36}的數組,裡面的數值就是每個月的平均值。
三叔2017-07-05 10:38:42
感覺你不需要對數據進行處理,那樣只會繼續耗費內存,你這裡只需要知道每個月起始點和結束點,通過起始點和結束點去取數組進行計算就好了.
因為其實數據都在這裡了,只是你使用數據規則不一樣罷了
迷茫2017-07-05 10:38:42
從你給的JSON格式分析得出:
外圍數組1-12,代表12個月
再遍歷數組,得到object,取object的data值,按照/分割得到月,根據月份把
巴扎黑2017-07-05 10:38:42
var jsonData = [{
'date': '2014/1/1',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
},{
'date': '2014/1/2',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
},{
'date': '2014/2/1',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
}];// 保存的json数据
var arr = [{'date': '1', 'b': 0, 's': 0, 'g': 0}];
var k = 0;
for(var i = 0; i < jsonData.length; i++) {
var item = jsonData[i];
var dateArr = item.date.split('/');
if (dateArr[1] == arr[k].date) {
arr[k].b += item.beijing;
arr[k].s += item.shanghai;
arr[k].g += item.guangzhou;
} else {
var param = {
'date': dateArr[1],
'b': 0,
's': 0,
'g': 0
};
k++;
arr.push(param);
}
}
console.log(arr);上面程式碼將每個月份的資料求和了,要請平均應該簡單了,不過上面的程式碼對json資料有個要求就是需要所有的資料已經按照月份分類好了