如題,angularjs每當發起$http的get請求時發生兩次相同的請求。
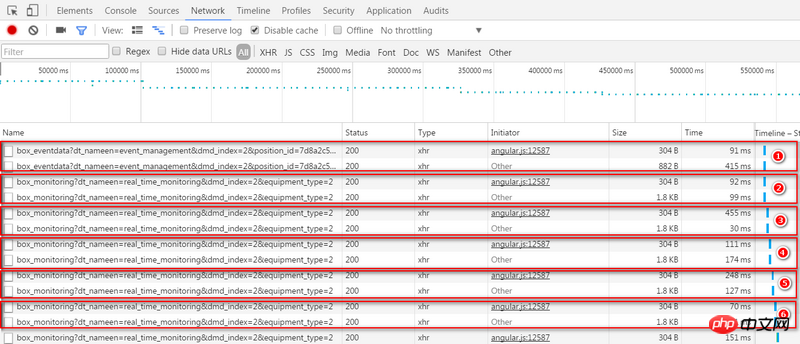
如下圖:

#每次發生相同的請求,前一次的請求(Initiator: angular.js)回傳空,後續的請求(Initiator: Other)才回傳資料。
這是如何發生的呢?能不能只請求一遍?
曾经蜡笔没有小新2017-07-04 13:46:54
OPTIONS請求是信差請求,在跨域請求之前,瀏覽器會先發送OPTIONS請求去獲取伺服器請求訪問頭,如果OPTIONS請求被拒絕,則不會繼續後續的GET/POST/PUT/PATCH等操作。
前面請求,由於只是去探路的,只請求資料頭部,所以返回空是正常的。如果前面的OPTIONS存取的頭部資訊被伺服器拒絕,那麼後面一次請求就不會被發起。
這個是HTTP本身的特性,不用特意去處理,如果是自己的伺服器的話,只需要在後台給所有的OPTIONS類型請求返回空就可以了(這只是以防萬一,因為OPTIONS只請求資料頭部,總是會返回空)。
学习ing2017-07-04 13:46:54
第一個是options請求是angular框架自身驗證跨域的一次請求 只有options驗證通過才會發送真正的請求 你可以不用管他 讓後端處理就行