1、這是資料夾中的檔案
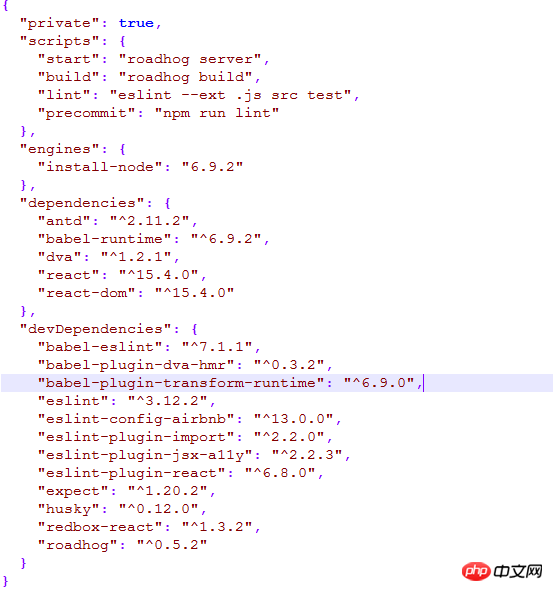
2、package.json 中的設定
3、運用npm install 將會載入了node_modules中的檔案

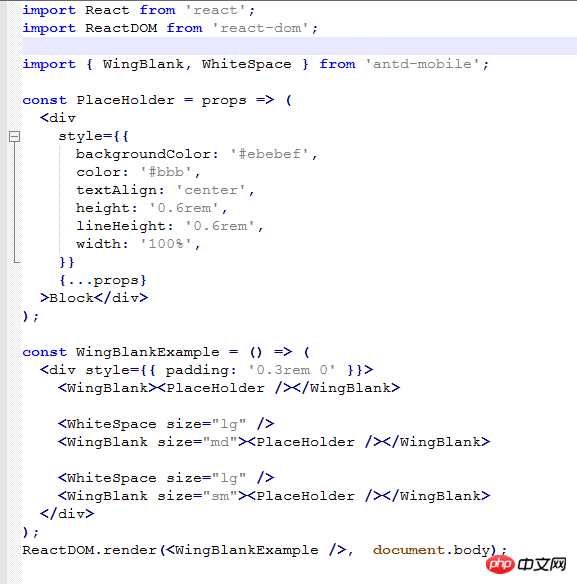
#4、執行的入口程式碼(npm run dev 啟動服務)

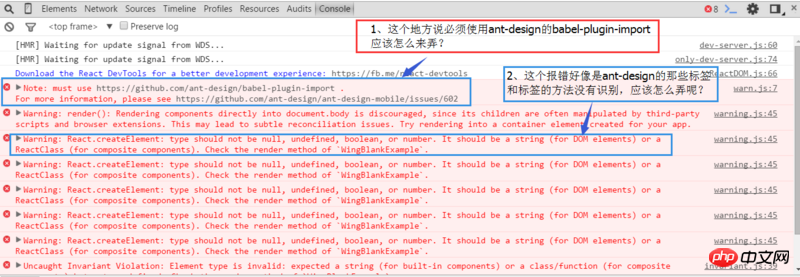
#5、瀏覽器回報錯誤資訊(存取:localhost:8000/index.html)

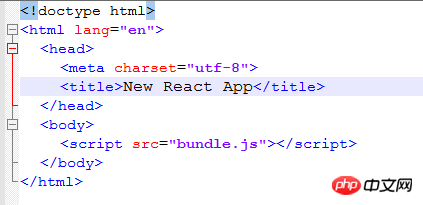
index.html

##問題:
1、Note: must use https://github.com/ant-design... .
For more information, please see https://github.com/ant-design. ..
這個報錯怎麼解決呢?
2、arning: React.createElement: type should not be null, undefined, boolean, or number. It should be a string (for DOM elements) or a ReactClass (for composite components). Check the render method of WingBlankExample.
這樣子的報錯,是什麼原因呢?該怎麼來處理?
請大神給予解答,感激不盡。
伊谢尔伦2017-07-04 13:46:15
1、設定 babelrc 或在 webpack 中加入 babel-loader
// .babelrc or babel-loader option
{
"plugins": [
["import", { libraryName: "antd", style: "css" }] // `style: true` 会加载 less 文件
]
}2、元件引用錯誤:使用函數定義的元件不要加< />
ReactDom.render(WingBlankExample, document.body);