看原始碼dev-server.js只有在package.json 裡被node.js調用,如下:
"start": "node build/dev-server.js",
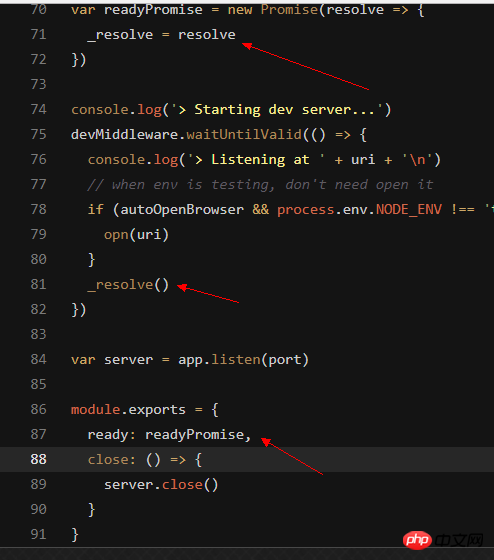
但在dev-server.js中的exports是回傳給node.js嗎? node.js會如何使用傳回的readyPromise?

#vuejs-templates/webpack的網址為:
https://github.com/vuejs-temp...
滿天的星座2017-07-03 11:44:45
這裡導出readyPromise的目的在於提供了一個鉤子給用戶在webpack打包完成後執行自訂的操作,你可以在一個腳本中引入dev-server.js的導出,
//custom.js
let devServer = require('dev-server.js')
devServer.then(()=>{
//执行自定义的操作
})在packge.json中將原先的start任務內容替換為"node build/dev-server.js",這樣npm run start時會執行自訂的操作