向後台發送post請求時,只有一個options的請求,而沒有真的post請求,get請求可以成功。而如果用postman,post請求也可以請求成功。需要配置什麼嗎。程式碼如下:
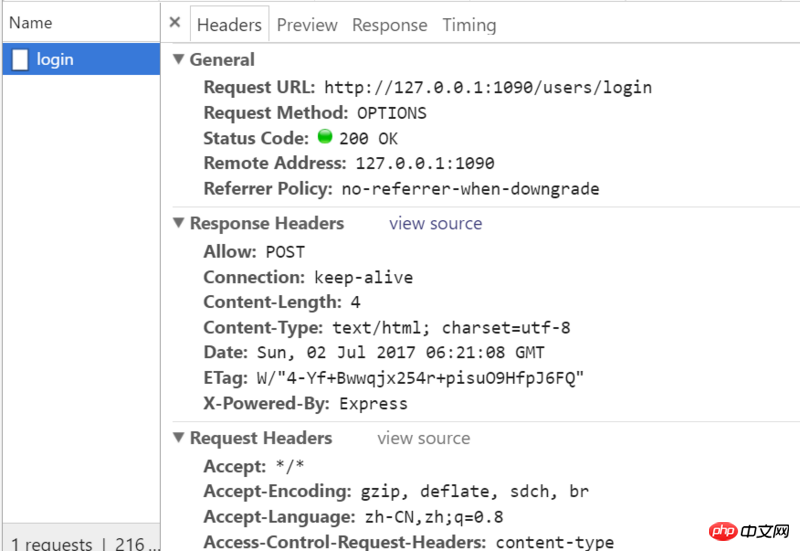
發送post請求時:

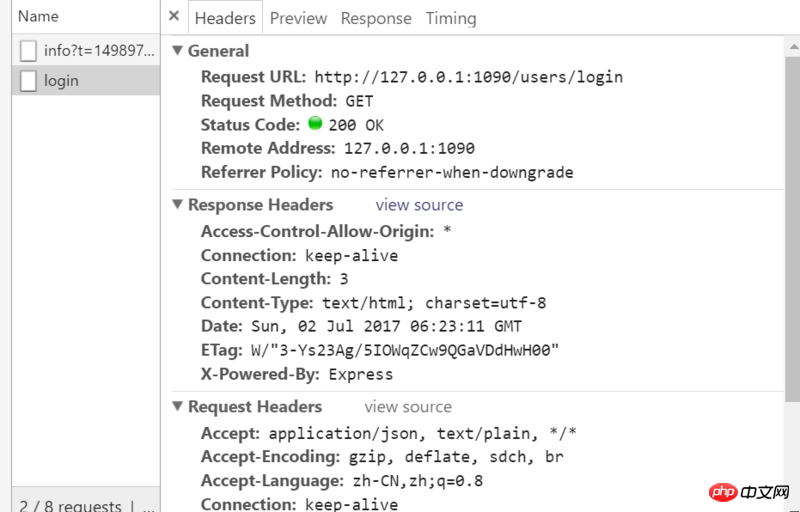
發送get請求:

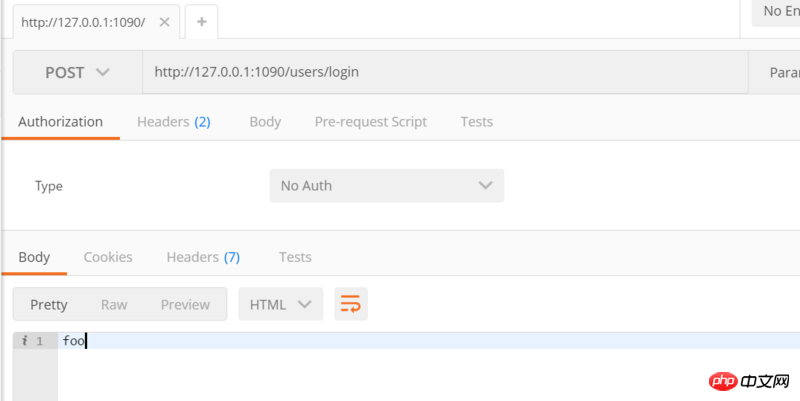
#而在postman的環境下,post可以成功。

#nodejs程式碼如下:
var app = require('express')();
var User = require("./users.js");
app.post('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("foo");
console.log(res)
})
app.get('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("bar");
})
app.listen('1090','127.0.0.1');
前台用的是angular的$http。
想問的是,為什麼post的時候,只有這個跨域的options啊
巴扎黑2017-07-03 11:44:02
首先搞清楚為啥會發一個options的請求(如果你已經知道了就忽略好了),以下是發送(Preflight request)的先決條件。
請求以 GET, HEAD 或 POST 以外的方法發起請求。或者,使用 POST,但請求資料為 application/x-www-form-urlencoded, multipart/form-data 或 text/plain 以外的資料類型。比方說,用 POST 發送資料型別為 application/xml 或 text/xml 的 XML 資料的請求。
使用自訂請求頭(例如添加諸如 X-PINGOTHER)
由於GET請求沒有預先請求,直接發送所以沒問題。你在後端需要處理的options的請求,並且帶上CORS需要的那些頭,例如Access-Control-Allow-Origin等,這樣options的預請求成功之後,才會接著發送真正的post請求! ! !
我自己有一個疑問,我看你後端的程式碼是沒有處理options的請求的,但是你前端的狀態顯示這個請求是成功的! ! !想知道這個是怎麼弄的?
希望能幫到你