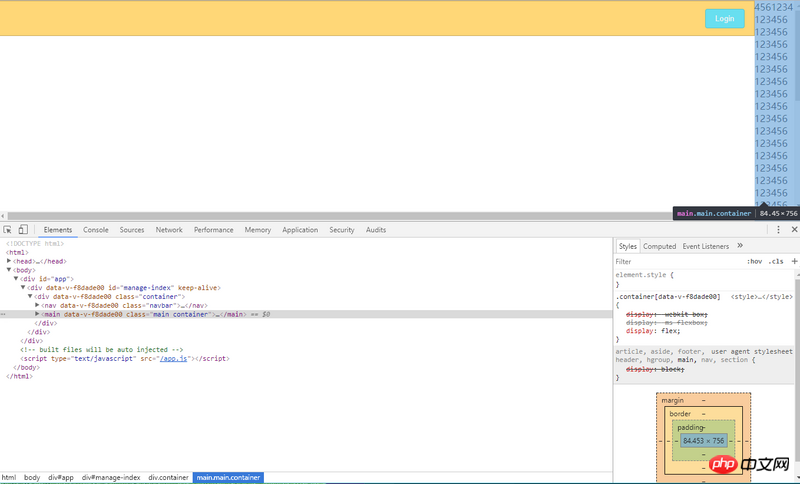
如題:怎麼會第二個 flex 怎麼會移動到第一個 flex 容器後面呢?

#navbar的程式碼
.navbar {
height: 60px;
width: 100%;
padding: 4px;
box-sizing: border-box;
display: flex;
.theme;
.green-border;
}container的程式碼
.container {
display: flex;
.make-col(@max-col-num);
.make-col-offset(@max-col-num);
}