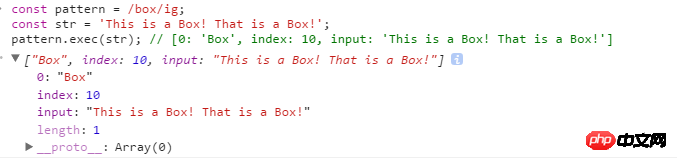
在學習正規表示式的時候,發現exec方法回傳了這樣一個數組,請問這是什麼數組?

#我在瀏覽器控制台輸入了這個數組,發現報錯了

巴扎黑2017-06-30 10:01:14
我typeof 看它,說是一個物件,不過typeof檢查資料也會告訴你是物件。
我又用 Array.isArray 檢查,回傳true。
所以我看了一下 MDN 上面關於這個函數的解釋:
https://developer.mozilla.org...
它說回傳值是一個陣列。
我看了一下 ECMA 5.1 上面數組相關描述也沒找到
http://ecma-international.org...
所以我也在這裡等大神來解答 =。 =
----------------- 強行解釋的分割線 -----------------
數組的實例也是一個物件,所以確實可以給它添加屬性並賦值。
但是要注意,不是複合類型的變數,是沒有辦法為它們的實例添加屬性並賦值的。因為做了也沒有用。

我記混了,所以我以為沒有辦法為數值的實例加上屬性賦值。 。 。 。 。
大家讲道理2017-06-30 10:01:14
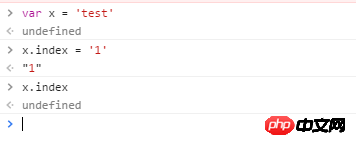
var a = [];
a[0] = 'tets'
a[1] = 'fasfasf'
a.index = '对象属性'輸出 a 得到,在JavaScript裡面,陣列也是一個物件
["tets", "fasfasf", index: "哈哈哈"]
淡淡烟草味2017-06-30 10:01:14
var a={0:"Box"};
a.index=10;
a.input="This is a Box! That is a Box!";
var b=["Box"];
b.index=10;
b.input="This is a Box! That is a Box!"
console.log(a,b);其實這裡最讓人迷惑的是,["Box"].index=10為什麼可以設定成功?
先看印刷結果:
為了更清晰地說明,我們將其展開,觀察其原型鏈。
物件a的原型鏈:
數組b的原型鏈:
由上圖可以看出,陣列從原型鏈上繼承了Obejct物件類型的方法。
當["box"]在Array(0)中找不到對應方法時,會沿著原型鏈向下,到Object中去尋找方法。
所以理論上來說,數組類型也可以認為是物件類型的一種。