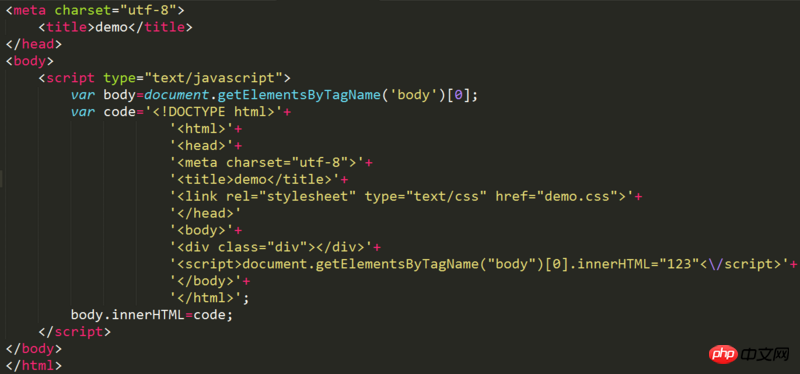
節點上使用innerHTML新增內容時,發現如果innerHTML字串中存在<script>的標籤,則標籤內的js語句不能運作以及src屬性失效(無法匯入外部js檔案)。請問如何解決這個問題?

typecho2017-06-30 10:00:51
innerHTML可以插入link標籤,但無法插入script標籤的;script標籤的插入可以透過js的appendChild完成。
var oScript = document.createElement('script');
oScript.type = 'text/javascript';
oScript.async = true;
oScript.src = url;
document.body.appendChild(oScript);