for (var i = 0; i < pic.length; i++) {
pic[i].onclick = function () {
var aA = this.getAttribute("href");
return false;
}
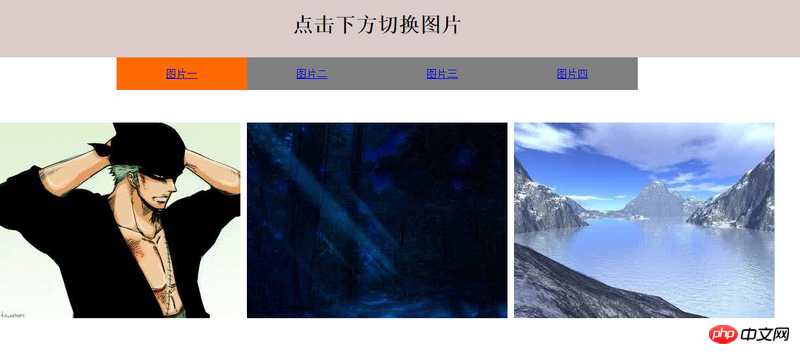
}已經for循環遍歷綁定點擊事件,點擊圖片一的時候,已經可以獲取到標籤裡面href的值(備註:href是A標籤裡面額跳轉鏈接,return false是為了不跳轉),現在我想取得到點選目前圖案時候,上一個標籤和下一個標籤的href的值,讓中間圖片顯示圖案一,,左邊圖案顯示圖案4,右邊圖案顯示圖案2,該如何操作?