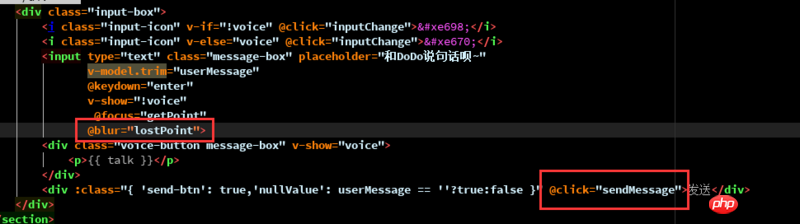
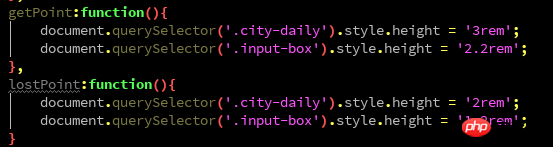
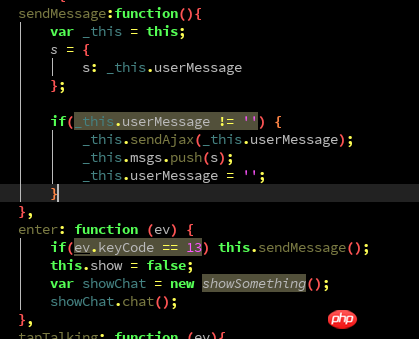
用vue寫了input輸入框的blur事件,對應到失去焦點函數。點選輸入框吊起輸入鍵盤,輸入結束後點選發送按鈕,最先觸發的是input輸入框的失去焦點事件,而不是發送按鈕的點擊事件。換句話說我點擊input輸入文字後,我得按兩次發送按鈕才可以發送訊息,第一次是觸發blur事件,第二次觸發發送事件。能不能先觸發發送事件,再觸發blur事件?



伊谢尔伦2017-06-30 10:00:26
感謝邀請,blur事件觸發於input的 click 之前,因為操作沒完成的話表單不應該提交,你應該貼具體代碼出來分析,還有表單的提交盡量使用form的submit