

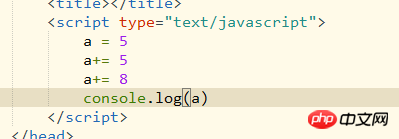
##第一張圖片 我能理解 在變數a中 =過後 a的值是18
第二張圖片我先建立了一個style的標籤(第一個紅線),然後再style標籤中賦予新的屬性和值,如果
第一個賦值我可以用等於,但其後的賦值我必須要用加等於才能讓前面的賦值不會被覆蓋,等於是做了一個累加操作,(後面的三四根紅線是=,第二根是等於),那為什麼第一種圖片的變數a最後的值是多次累加後的值,而第二種的是累加且依序展現,這個=的累加邏輯是怎麼表達的?
漂亮男人2017-06-30 10:00:03
第一個是數字累加,第二個累加相當於拼接字串,你可以換成模板字串的方式,處理起來比較方便,如下圖。
var cssNode=document.createElement('style');
var middle='b';
cssNode.innerHTML='a';
cssNode.innerHTML+= `--- ${middle}----`;
cssNode.innerHTML+='c';
console.log(cssNode.innerHTML);
//输出: a--- b----c黄舟2017-06-30 10:00:03
cssNode.innerHtml += “...”; 等同於cssNode.innerHtml = cssNode.innerHtml +"..."。而每次改變innerHtml都會重發html元素的重繪(嚴格的說,包括重排和重繪,對應的英文reflow和repaint)
這就是問什麼依次展現
如果想最終展現一次,就定義一個變數例如myInnerHtml,對它做+=操作,最後給cssNode.innerHtml = myInnerHtml