
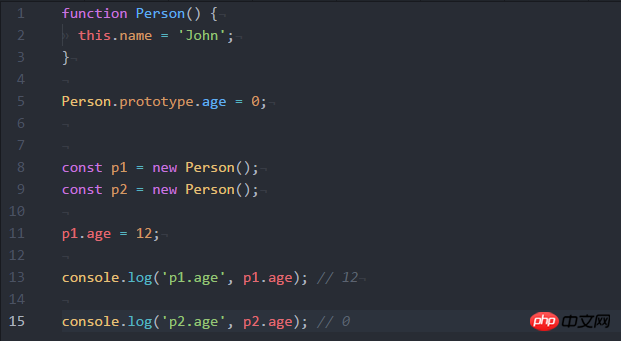
#如上圖,實例p1和p2的__proto__指向同一個原型物件Person.prototype,
執行p1.age=12,為啥p1.age沒跟著變成12,而還是原來的0
漂亮男人2017-06-30 10:00:00
p1.age並不會改變原型的值,p2沒有age屬性,會順著原型鏈往上找,找到Person裡面age,所以p2.page就是等於Person.prototype.age
为情所困2017-06-30 10:00:00
p1.age = 12實際上是給p1添加了一個值為12的屬性age,訪問p1.age時會直接訪問到這個屬性而不會去原型鏈上找p1.age時會直接訪問到這個屬性而不會去原型鏈上找age ,如果要實現p1 p2都改變,可以這麼寫