Object.create(null) 和{} 區別是什麼看vuex原始碼定於物件都是Object.create(null) 為何不直接用{}
我想大声告诉你2017-06-30 09:59:55
Object.create(null)沒有繼承任何原型方法,也就是說它的原型鏈沒有上一層。
console.log(Object.create({}).toString); // function toString() { [native code] }
console.log(Object.create(null).toString); // undefined过去多啦不再A梦2017-06-30 09:59:55
Object.create()這個方法是用做繼承的,我記得沒錯應該是叫函數式繼承。
在js中null是沒有任何屬性和方法的。
你繼承了一個null,所以裡面沒有任何東西。
高洛峰2017-06-30 09:59:55
Object.create() 方法使用指定的原型物件和其屬性建立了一個新的物件。
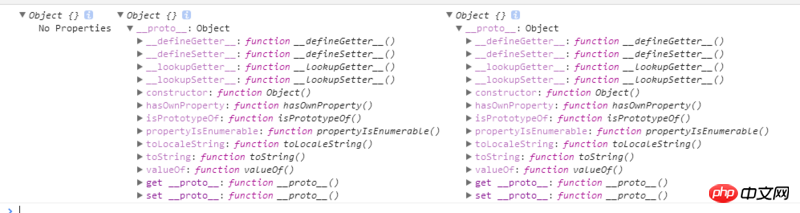
var c=Object.create(null), b= {}, a=Object.create(Object.prototype);
console.log(c, b, a);
Object.create(proto, [ propertiesObject ])
proto
一个对象,应该是新创建的对象的原型。
propertiesObject
可选。该参数对象是一组属性与值,该对象的属性名称将是新创建的对象的属性名称,值是属性描述符(这些属性描述符的结构与Object.defineProperties()的第二个参数一样)。注意:该参数对象不能是 undefined,另外只有该对象中自身拥有的可枚举的属性才有效,也就是说该对象的原型链上属性是无效的。
抛出异常
如果 proto 参数不是 null 或一个对象值,则抛出一个 TypeError 异常。
詳細解釋