
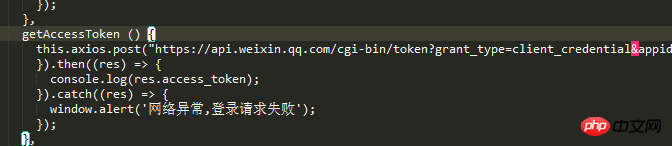
圖一想透過請求拿到微信的access_token

#但是控制台出現跨網域請求失敗

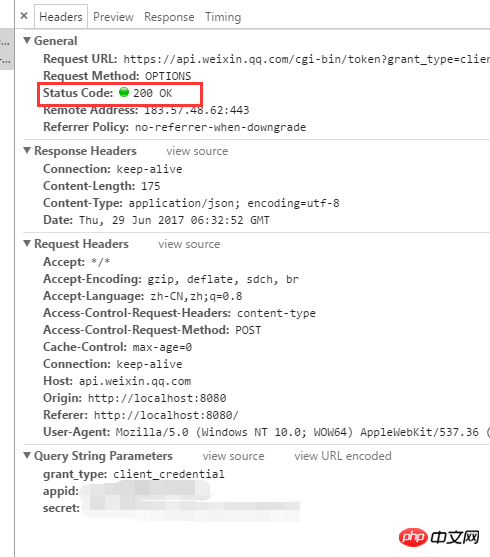
請求的headers

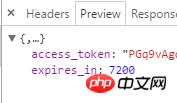
回傳資料正確
求問大神,vue中的axios能使用jsonp嗎?或是如何解決這個跨域拿到access_token的問題? ?
ringa_lee2017-06-30 09:59:45
access_token 這個東西不建議從前台獲得,這個需要後台獲得並進行處理,你請求的字符串中有你微信公眾平台關鍵信息,後台模擬http請求去處理,access_token這個一天最多獲取2000次在有效時間到期之前都是有效的你需要把他儲存到資料庫或什麼地方需要的時候判斷是否過期,未過期則直接使用,過期則重新取得
大家讲道理2017-06-30 09:59:45
關於axios使用jsonp,需要單獨安裝npm套件。
npm install jsonp --save
var jsonp = require('jsonp');
jsonp('http://www.example.com/foo', null, function (err, data) {
if (err) {
console.error(err.message);
} else {
console.log(data);
}
});相關連結
https://github.com/mzabriskie...