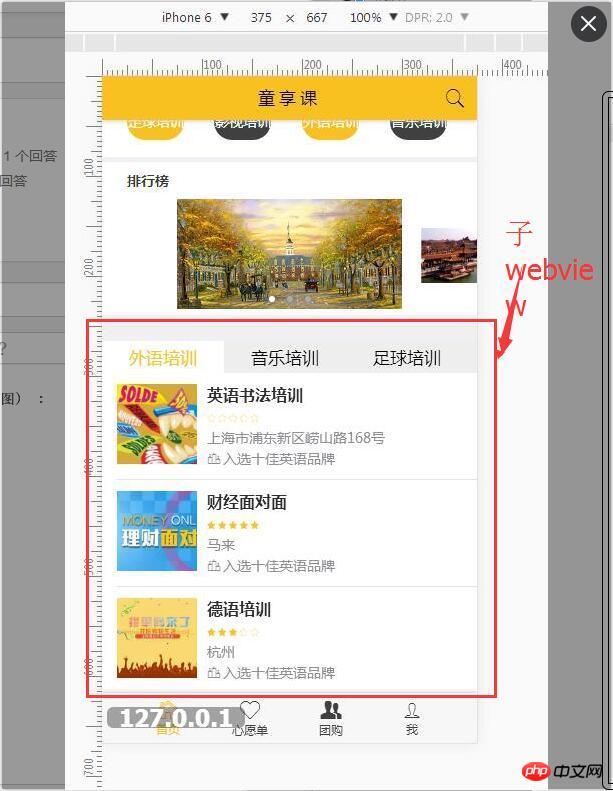
index.html 引入子webview, 需要將其定位在(如下圖) : 【圖1】
【圖1】
實際真機偵錯 :
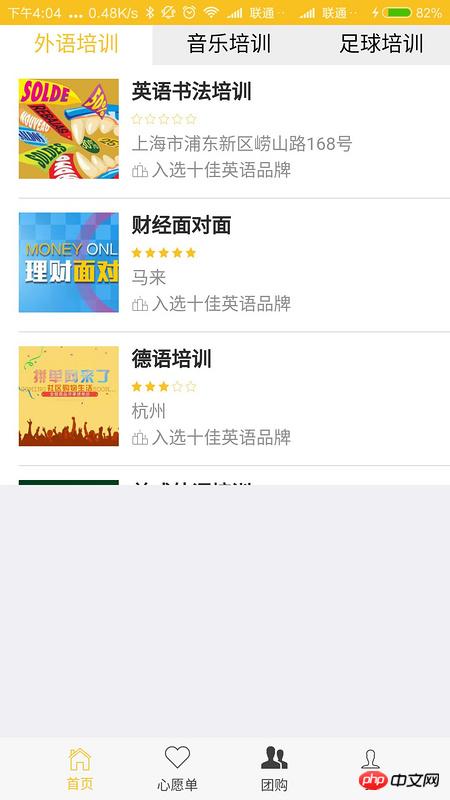
 # 【圖2】
# 【圖2】
可見跑到最上面了
##原本程式碼如下:
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "0",
bottom: "50px",
}
}],#程式碼改造後:
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "inherit", // 改动处
bottom: "50px",
}
}],
我的思路是让top值默认, bottom自然靠在下面, 但是没有成功(页面变成【图二】了),