我發現很多帶有指示器的ViewPager控制項都是繼承一個RelativeLayout 然後透過代理ViewPager的方法來偽裝成一個ViewPager,而indicator就是覆寫在這個ViewPager之上。
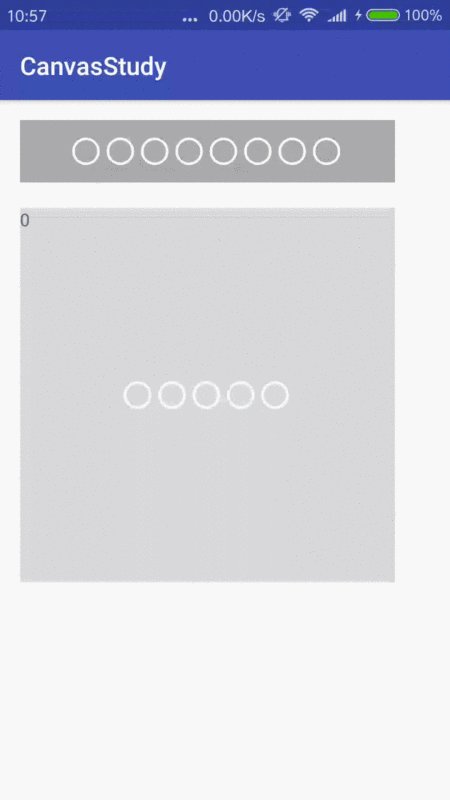
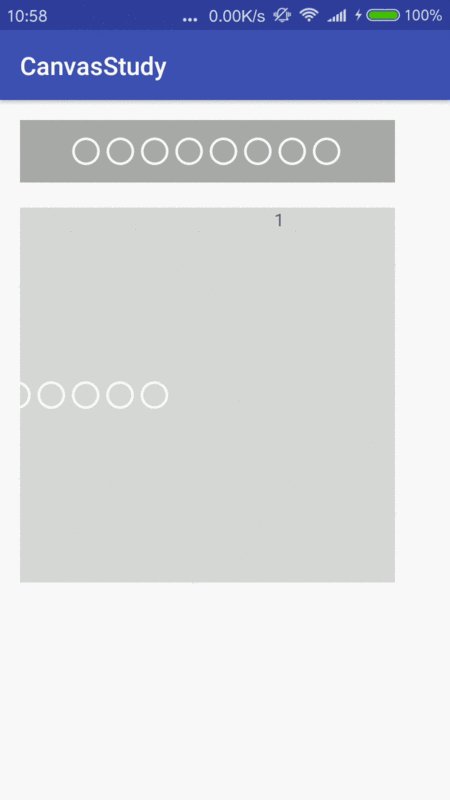
我覺得這樣做有點點亂。就想透過繼承一個ViewPager然後在onDraw自己透過canvas將indicator畫上去,結果發現自己太年輕了,indicator在畫上去的時候,佈局是顯示在ViwePager的item 0上(看起來像是在item 0 之上),ViewPager滑動的時候indicator也跟著跑了。

#如上圖顯示,我的indicator跟著跑了。接著我讓我的indicator的x座標在onDraw中用getLocationOnScreen()中獲得的做處理。結果發現不行。
這樣的話我能想到的又只有像其他一樣在ViewPager之外包裹一層RelativeLayout,(當然我覺得FrameLayout更好)
但是有點不甘心這樣處理的控制不能用一個View解決而是要3個View互相嵌套覺得不爽啊,請教大神有沒有什麼辦法可以讓一個ViewGounp處理控制項內內容滑動的同時,某些內容不被同時移動呢?
發出這個問題之前我在想,我是否應該監聽ViewPager的偏移量然後在onDraw中不斷向內容的移動反方向移動?我去試試
習慣沉默2017-06-30 09:59:14
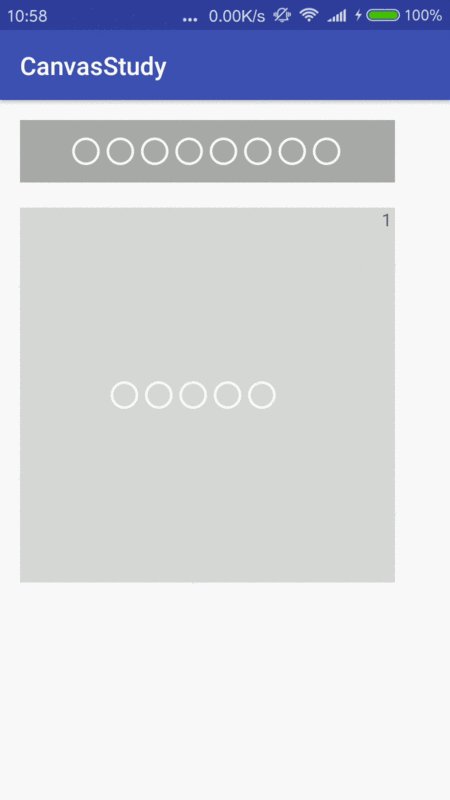
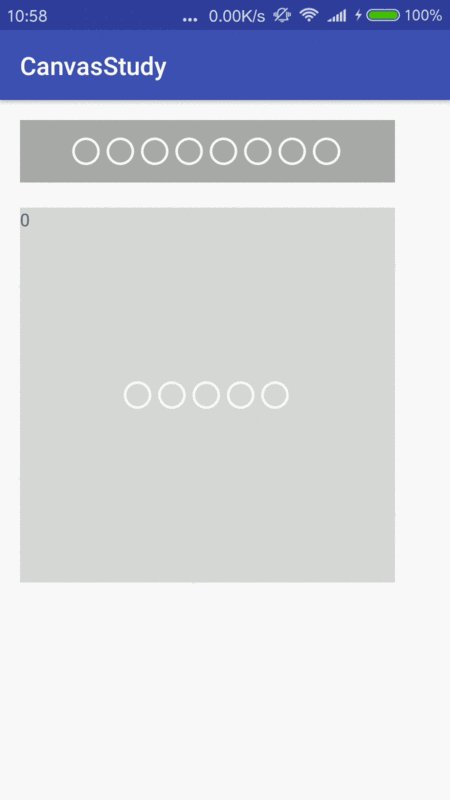
我監聽了onScrollChanged() 取得了偏移量,然後在onDraw()中,加上了這個偏移量解決了這個問題。
但是發現onDraw中indicator會被ViewPager中的內容覆蓋掉~~這個方案還是不行啊! !求助