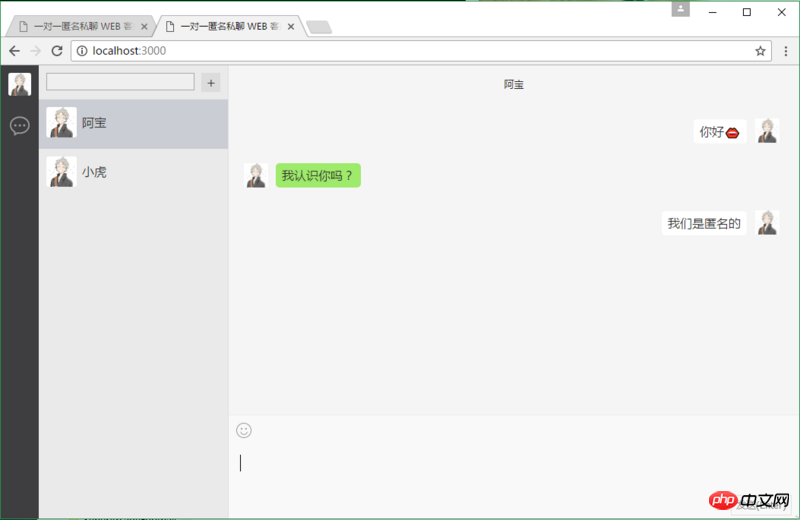
在做一個web聊天室的應用,今天想加上發送emoji功能。寫JS的過程中遇到兩個問題。
問題一:在將遍歷到的emoji圖片加點擊事件的時候,想先得到書寫面板#write的文字內容,用getElementById得到是"",但是可以用$("#write").val( )得到之前書寫的內容;
問題二:如果在點擊emoji之前有書寫過內容,那麼emoji印不出來?
程式碼:(不好意思JS、Jquery一起用看著有點不舒服)
function clickEmoj(){//產生emoj與銷毀
var emojs = ['伊谢尔伦2017-06-30 09:58:01

我的實作邏輯很簡單
$('#emoji span').click(function(){
var val = $('.chat-active input[type=text]').val();
$('.chat-active input[type=text]').val(val+$(this).text());
$('#emoji').css('display','none');
});